Общие сведения:
Модуль Metro - LED матрица 8x8 - является цифровой монохромной светодиодной матрицей с подключением по шине I2С.
К одной шине I2C можно подключить более 100 модулей.
Модуль можно использовать в любых проектах где требуется вывод данных на монохромный дисплей размерами 8x8 пикселей. В качестве данных для вывода могут использоваться изображения, символы или бегущая строка.
Видео:
Спецификация:
- Напряжение питания: 5 В (постоянного тока)
- Потребляемый ток: до 35 мА.
- Тип матрицы: монохромная.
- Разрешение матрицы: 8x8.
- Количество светодиодов: 64.
- Цвет свечения: красный.
- Развёртка: задаётся от 10 до 255 кадров/сек (по умолчанию 100).
- Шаг регулировки яркости: 1/255.
- Буфер для хранения бегущей строки: до 512 символов.
- Скорость бегущей строки: задаётся от 0,06 до 15 секунд на символ.
- Таблица символов: CP866 (поддерживает Кириллицу).
- Интерфейс: I2C.
- Скорость шины I2C: 100 кбит/с.
- Адрес на шине I2C: устанавливается программно (по умолчанию 0x09).
- Уровень логической 1 на линиях шины I2C: 3,3 В (толерантны к 5 В).
- Уровень логической 1 на выводах ADR: 3,3 В (толерантны к 5 В).
- Рабочая температура: от -40 до +65 °C.
- Габариты: 35,56 х 25,40 мм (1400 x 1000 mil).
- Вес: 7 г.
Подключение:
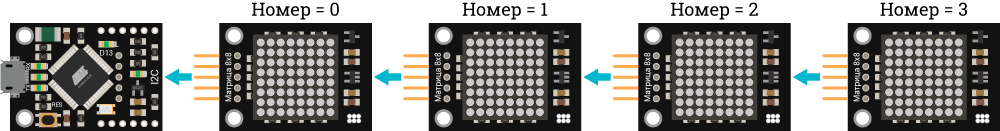
У модуля имеются две колодки выводов: IN (вход) - штыревой разъем и OUT (выход) гнездовой разъем. Все модули подключаются друг к другу соединяя выход предыдущего модуля со входом следующего, образуя состав из модулей Metro в котором первым «вагоном» является плата управления Metro Leonardo или Metro ESP.
Модуль не поддерживает горячее подключение: Подключайте модуль только при отсутствии питания и данных на шине I2C. В противном случае потребуется отключить питание при уже подключённом модуле.
Подключение к управляющей плате Metro Leonardo:

К плате Metro Leonardo можно подключить только LED матрицы или чередовать их с другими модулями Metro в любой последовательности.
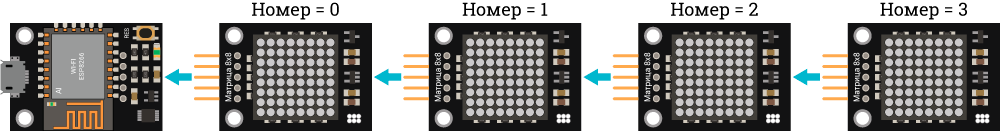
Подключение к управляющей плате Metro ESP:

К плате Metro ESP можно подключить только LED матрицы или чередовать их с другими модулями Metro в любой последовательности.
Подключение к другим управляющим платам:
Вместо платы управления Metro Leonardo или Metro ESP можно использовать платы Arduino или Piranha, у которых будут задействованы 2 вывода шины I2C (SCL и SDA), 2 вывода питания (5V и GND) и один вывод установки адреса ADR, по умолчанию используется вывод D12 (можно менять в скетче).
При использовании аппаратной шины I2C (выводы SDA и SCL указаны на плате) для работы с шиной нужно подключить библиотеку Wire, которая уже предустановлена в Arduino IDE. А при использовании программной шины I2C (вы сами выбираете любые выводы которым будет назначена роль SDA и SCL), потребуется дополнительно установить и подключить библиотеку iarduino_I2C_Software.h. О том как выбрать тип шины I2C читайте ниже в разделе «Подключение библиотеки», а так же на странице Wiki - Расширенные возможности библиотек iarduino для шины I2C.
Питание:
Входное напряжение питания 5 В постоянного тока, подаётся на выводы 5V и GND модуля.
Модуль сохраняет работоспособность при снижении напряжения питания до 3,3 В, при незначительном снижении яркости светодиодов матрицы.
Подробнее о модуле:
Модуль Metro - LED матрица 8x8 построен на базе микроконтроллера STM32F030F4 и снабжен собственным стабилизатором напряжения. Модуль отрисовывает изображение последовательно включая по одному светодиоду матрицы с частотой 100 кадров/сек. При такой частоте глаз не замечает мерцаний светодиодов и видит всё изображение матрицы целиком. В памяти модуля имеется таблица изображений символов в кодировке CP866 (поддерживает Кириллицу). Модуль имеет буфер на 512 символов для хранения текста бегущей строки.
Модуль позволяет:
- Включить, выключить, залить и стереть дисплей матрицы.
- Вывести изображение размером 8x8 из массива размером в 8 байт.
- Вывести символ по его коду в кодировке CP866 (в т.ч. символ Кириллицы).
- Записать и вывести текст бегущей строки (до 512 символов) с указанием её скорости.
- Установить яркость матрицы.
- Установить частоту обновления экрана от 10 до 255 кадров/сек.
- Установить угол поворота изображений матрицы на 0°, 90°, 180° и 270°.
- Включить функцию анимации появления/исчезания изображения, символа или текста.
Специально для работы с модулями Metro нами разработана библиотека iarduino_Metro, одна библиотека для всех модулей линейки Metro. Библиотека сама определяет наличие и тип модулей на шине I2C, присваивает им адреса и создаёт массив объектов для работы с найденными модулями. Стоит отметить что пользователю даже не обязательно знать адреса присвоенные модулям, так как для обращения к любому модулю достаточно знать его номер по порядку от платы управления Metro Leonardo или Metro ESP.
- Количество элементов массива
Metro[0]- объект для управления первым модулем (ближайшим к управляющей плате);Metro[1]- объект для управления вторым модулем (следующим после первого);Metro[2]- объект для управления третьим модулем (и т.д. до последнего модуля).
Metro совпадает с количеством найденных модулей:Подробнее про установку библиотеки читайте в нашей инструкции.
Примеры:
Включение и выключение дисплея:
#include <Wire.h> // Подключаем библиотеку Wire.
#include <iarduino_Metro.h> // Подключаем библиотеку iarduino_Metro.
//
void setup(){ //
iarduino_Metro_Start(&Wire); // Определяем подключённые модули.
} // Указав ссылку на объект работы с шиной I2C (по умолчанию &Wire).
//
void loop(){ //
Metro[0].on(); delay(5000); // Включаем дисплей и ждём 5 секунд.
Metro[0].off(); delay(5000); // Выключаем дисплей и ждём 5 секунд.
} //
Данный пример будет включать все светодиоды дисплея на 5 секунд и выключать все светодиоды на 5 секунд.
Включение и выключение дисплея с анимацией:
#include <Wire.h> // Подключаем библиотеку Wire.
#include <iarduino_Metro.h> // Подключаем библиотеку iarduino_Metro.
//
void setup(){ //
iarduino_Metro_Start(&Wire); // Определяем подключённые модули.
} // Указав ссылку на объект работы с шиной I2C (по умолчанию &Wire).
//
void loop(){ //
Metro[0].on(X8_EMPTY_DOWN); delay(5000); // Включаем дисплей с анимацией появления сверху-вниз из пустого фона и ждём 5 секунд.
Metro[0].off(X8_EMPTY_TOP); delay(5000); // Выключаем дисплей с анимацией исчезания снизу-вверх в пустой фон и ждём 5 секунд.
} //
Данный пример делает тоже самое что и предыдущий, но включение и выключение светодиодов дисплея происходит не сразу, а с анимацией построчного закрашивания и стирания.
Вывод нескольких изображений:
#include <Wire.h> // Подключаем библиотеку Wire.
#include <iarduino_Metro.h> // Подключаем библиотеку iarduino_Metro.
uint8_t image_1[8]; // Объявляем массив для вывода 1 изображения. Массив имеет размер 8 байт (это строки), а в каждом байте по 8 бит (это столбцы).
uint8_t image_2[8]; // Объявляем массив для вывода 2 изображения. Массив имеет размер 8 байт (это строки), а в каждом байте по 8 бит (это столбцы).
//
void setup(){ //
iarduino_Metro_Start(&Wire); // Определяем подключённые модули.
// Указав ссылку на объект работы с шиной I2C (по умолчанию &Wire).
// Создаём 1 изображение (телевизор): //
image_1[0] = 0b01000100; // Верхняя строка # #
image_1[1] = 0b00101000; // # #
image_1[2] = 0b00010000; // #
image_1[3] = 0b11111111; // ########
image_1[4] = 0b10000011; // # ##
image_1[5] = 0b10000011; // # ##
image_1[6] = 0b10000011; // # ##
image_1[7] = 0b11111111; // Нижняя строка ########
//
// Создаём 2 изображение (монитор): //
image_2[0] = 0b11111111; // Верхняя строка ########
image_2[1] = 0b10000001; // # #
image_2[2] = 0b10000001; // # #
image_2[3] = 0b10000001; // # #
image_2[4] = 0b11111111; // ########
image_2[5] = 0b11111111; // ########
image_2[6] = 0b00011000; // ##
image_2[7] = 0b11111111; // Нижняя строка ########
} //
//
void loop(){ //
Metro[0].on(image_1); // Выводим на дисплей изображение массива image_1.
delay(3000); // Ждём 3 секунды.
Metro[0].on(image_2); // Выводим на дисплей изображение массива image_2.
delay(3000); // Ждём 3 секунды.
} //
Данный пример демонстрирует вывод изображений из массивов.
Вывод и стирание изображения с анимацией:
#include <Wire.h> // Подключаем библиотеку Wire.
#include <iarduino_Metro.h> // Подключаем библиотеку iarduino_Metro.
const uint8_t image[8] = { 0b00111100, // Создаём изображение "смайлик".
0b01000010, //
0b10100101, // ####
0b10000001, // # #
0b10100101, // # # # #
0b10011001, // # #
0b01000010, // # # # #
0b00111100 }; // # ## #
// # #
// ####
void setup(){ //
iarduino_Metro_Start(&Wire); // Определяем подключённые модули.
} // Указав ссылку на объект работы с шиной I2C (по умолчанию &Wire).
//
void loop(){ //
// Включаем дисплей: //
Metro[0].on(X8_EMPTY_RIPPLES); // В качестве параметра указываем анимацию появления рябью из пустого фона.
delay(2000); // Ждём 2 секунды. В результате все светодиоды дисплея будут светиться.
// Выводим изображение на дисплей: //
Metro[0].on(image, X8_FILLED_RIPPLES); // В качестве параметров указываем имя массива и анимацию появления рябью из закрашенного фона.
delay(5000); // Ждём 5 секунд. В результате на дисплее будет изображение смайлика.
// Выключаем дисплей: //
Metro[0].off(X8_EMPTY_RIPPLES); // В качестве параметра указываем анимацию исчезания рябью в пустой фон.
delay(2000); // Ждём 2 секунды. В результате все светодиоды дисплея будут выключены.
} //
В данном примере все светодиоды дисплея поочерёдно и хаотично включатся, далее некоторые светодиоды поочерёдно и хаотично выключатся так что на дисплее остаётся изображение смайлика, после чего оставшиеся светодиоды поочерёдно и хаотично выключатся и всё начнётся заново.
Поворот дисплея:
#include <Wire.h> // Подключаем библиотеку Wire.
#include <iarduino_Metro.h> // Подключаем библиотеку iarduino_Metro.
const uint8_t image[8] = { 0b00111100, // Создаём изображение "капля".
0b01111110, //
0b11001111, // ####
0b10000110, // ######
0b10000000, // ## ####
0b10000000, // # ##
0b01000000, // #
0b00100000 }; // #
// #
// #
void setup(){ //
iarduino_Metro_Start(&Wire); // Определяем подключённые модули, указав ссылку на объект работы с шиной I2C (по умолчанию &Wire).
Metro[0].on(image); // Выводим на дисплей изображение массива image_1.
} //
//
void loop(){ //
Metro[0].on(X8_ANGLE_0 ); delay(100); // Поворачиваем дисплей на 0° и ждём 0.1 секунду.
Metro[0].on(X8_ANGLE_90 ); delay(100); // Поворачиваем дисплей на 90° и ждём 0.1 секунду.
Metro[0].on(X8_ANGLE_180); delay(100); // Поворачиваем дисплей на 180° и ждём 0.1 секунду.
Metro[0].on(X8_ANGLE_270); delay(100); // Поворачиваем дисплей на 270° и ждём 0.1 секунду.
} // Поворачивается не только текущее изображение, но и выводимое после установки поворота.
В данном примере изображение дисплея будет постоянно вращаться по часовой стрелке.
Яркость:
#include <Wire.h> // Подключаем библиотеку Wire.
#include <iarduino_Metro.h> // Подключаем библиотеку iarduino_Metro.
int i=7; // Определяем переменную для хранения яркости дисплея.
bool f=1; // Определяем флаг указывающий на увеличение яркости дисплея.
//
void setup(){ //
iarduino_Metro_Start(&Wire); // Определяем подключённые модули, указав ссылку на объект работы с шиной I2C (по умолчанию &Wire).
Metro[0].on(); // Включаем дисплей. Все светодиоды будут светиться.
} //
//
void loop(){ //
Metro[0].on(i); // Применяем значение яркости.
delay(500); // Ждём пол секунды.
if(f){ i++; }else{ i--; } // Увеличиваем или уменьшаем значение яркости.
//
if(i>10){i=10; f=0;} // Если яркость вышла за максимум, то указываем её уменьшать.
if(i<0 ){i=0; f=1;} // Если яркость вышла за минимум, то указываем её увеличивать.
} //
В данном примере все светодиоды включаются, после чего их яркость постоянно плавно увеличивается до максимума и уменьшается до минимума.
Вывод символа:
#include <Wire.h> // Подключаем библиотеку Wire.
#include <iarduino_Metro.h> // Подключаем библиотеку iarduino_Metro.
//
void setup(){ //
iarduino_Metro_Start(&Wire); // Определяем подключённые модули.
} // Указав ссылку на объект работы с шиной I2C (по умолчанию &Wire).
//
void loop(){ //
Metro[0].set( 'H' ); delay(500); // Выводим символ 'H' и ждём пол секунды.
Metro[0].set( 'e' ); delay(500); // Выводим символ 'e' и ждём пол секунды.
Metro[0].set( 'l' ); delay(500); // Выводим символ 'l' и ждём пол секунды.
Metro[0].set( 108 ); delay(500); // Выводим символ 'l' и ждём пол секунды. В данном случае символ 'l' выводится по его коду.
Metro[0].set( 'o' ); delay(500); // Выводим символ 'o' и ждём пол секунды.
Metro[0].off(); delay(500); // Выключаем дисплей.
} //
В данном примере на дисплее появляются символы слова «Hello» с задержкой в пол секунды. Для вывода символов Кириллицы нужно указывать их код в кодировке CP-866.
Однократная прокрутка бегущей строки:
#include <Wire.h> // Подключаем библиотеку Wire.
#include <iarduino_Metro.h> // Подключаем библиотеку iarduino_Metro.
//
void setup(){ //
iarduino_Metro_Start(&Wire); // Определяем подключённые модули, указав ссылку на объект работы с шиной I2C (по умолчанию &Wire).
Metro[0].set("Hello world", 250); // Выводим текст бегущей строки "Hello world".
} // Скорость прокрутки 250 (допустимые значения от 0 до 255).
//
void loop(){ //
} //
В данном примере на дисплее однократно прокрутится бегущая строка с текстом «Hello world» и скоростью 250, после чего дисплей погаснет.
Постоянная прокрутка бегущей строки:
#include <Wire.h> // Подключаем библиотеку Wire.
#include <iarduino_Metro.h> // Подключаем библиотеку iarduino_Metro.
//
void setup(){ //
iarduino_Metro_Start(&Wire); // Определяем подключённые модули, указав ссылку на объект работы с шиной I2C (по умолчанию &Wire).
Metro[0].set("Hello world", 250, 1000); // Выводим текст бегущей строки "Hello world".
} // Скорость прокрутки 250 (допустимые значения от 0 до 255).
// Пауза между прокрутками строк 1000 мс.
void loop(){ //
} //
Данный пример отличается от предыдущего тем, что функция set() вызвана с 3 параметрами. Где третий параметр определяет паузу между прокрутками бегущей строки. Значит по окончании прокрутки будет выдержана пауза в 1 секунду, после чего строка будет прокручена заново.
Бегущая строка на Русском:
#include <Wire.h> // Подключаем библиотеку Wire.
#include <iarduino_Metro.h> // Подключаем библиотеку iarduino_Metro.
//
void setup(){ //
iarduino_Metro_Start(&Wire); // Определяем подключённые модули, указав ссылку на объект работы с шиной I2C (по умолчанию &Wire).
Metro[0].set("\217\340\250\242\245\342", 250); // Выводим текст "Привет".
} // Скорость прокрутки 250 (допустимые значения от 0 до 255).
//
void loop(){ //
} //
Так как в разных кодировках коды символов Кириллицы имеют разные значения и даже объем, то текст на Русском языке нужно вводить кодами символов в кодировке CP-866. В Arduino IDE для добавления в строку символа по его коду указывается обратный слеш и код символа в восьмеричной системе исчисления. Строка данного примера состоит из одного слова - "Привет" и будет однократно прокручена на дисплее.
Описание функций библиотеки:
В данном разделе описаны функции библиотеки iarduino_Metro для работы со светодиодной матрицей 8x8, при работе с другими модулями те же функции могут иметь другое назначение.
Подключение библиотеки:
- Если используется аппаратная шина I2C:
При подключении к платам Metro Leonardo, Metro ESP, или шине I2C других плат.
#include <Wire.h> // Подключаем библиотеку для работы с аппаратной шиной I2C, до подключения библиотеки iarduino_Metro. #include <iarduino_Metro.h> // Подключаем библиотеку для работы с модулями Metro.
- Если используется программная шина I2C:
При подключении к платам у которых нет шины I2C или нет возможности её использовать.
#include <iarduino_I2C_Software.h> // Подключаем библиотеку для работы с программной шиной I2C, до подключения библиотеки iarduino_Metro. SoftTwoWire sWire(3,4); // Создаём объект для работы с шиной I2C, указав выводы которым будет назначена роль линий: SDA, SCL. #include <iarduino_Metro.h> // Подключаем библиотеку для работы с модулями Metro.
После подключения библиотеки iarduino_Metro создавать объекты не требуется, вместо этого необходимо однократно вызвать функцию iarduino_Metro_Start(&ШИНА,ADR); в коде setup. Эта функция принимает два необязательных параметра: ссылку на объект для работы с шиной I2C на которой находятся модули Metro (по умолчанию &Wire) и номер вывода к которому подключается вход ADR модуля Metro (по умолчанию вывод D12).
Функция обнаружит все модули Metro на указанной шине I2C, назначит им адреса и создаст массив объектов Metro, количество элементов которого будет совпадать с количеством найденных модулей Metro.
Определение подключённых модулей Metro:
- Если используется аппаратная шина I2C:
При подключении к платам Metro Leonardo, Metro ESP, или шине I2C других плат.
iarduino_Metro_Start(); // Найти все модули используя параметры по умолчанию (&Wire, 12). iarduino_Metro_Start(&Wire); // Найти все модули на основной аппаратной шине I2C (&Wire), используя вывод ADR по умолчанию (12). iarduino_Metro_Start(&Wire,12); // Найти все модули на основной аппаратной шине I2C (&Wire), используя 12 вывод для подключения к входу ADR. iarduino_Metro_Start(12); // Найти все модули на шине I2C по умолчанию (&Wire), используя 12 вывод для подключения к входу ADR. iarduino_Metro_Start(&Wire1,10); // Найти все модули на первой после основной аппаратной шине I2C (&Wire1), используя 10 вывод для подключения к входу ADR. Не подходит для Metro Leonardo и Metro ESP. iarduino_Metro_Start(&Wire2,11); // Найти все модули на второй после основной аппаратной шине I2C (&Wire2), используя 11 вывод для подключения к входу ADR. Не подходит для Metro Leonardo и Metro ESP. i = iarduino_Metro_Start(); // Независимо от параметров функция возвращает количество найденных модулей Metro.
- Если используется программная шина I2C:
При подключении к платам у которых нет шины I2C или нет возможности её использовать.
iarduino_Metro_Start(&sWire); // Найти все модули на программной шине I2C, используя вывод ADR по умолчанию (12). iarduino_Metro_Start(&sWire,12); // Найти все модули на программной шине I2C, используя 12 вывод для подключения к входу ADR. i = iarduino_Metro_Start(&sWire); // Функция возвращает количество найденных модулей Metro.
После определения подключенных модулей станет доступен массив Metro, каждый элемент которого является объектом подключенного модуля Metro и предназначен для управления им.
- Например, если к управляющей плате подключено 3 любых модуля Metro, то массив
Metro[0]- объект для управления первым модулем (ближайшим к управляющей плате);Metro[1]- объект для управления вторым модулем (следующим после первого);Metro[2]- объект для управления третьим модулем (дальним от управляющей платы).
Metro будет содержать 3 элемента:Сторонние модули ша шине I2C: На шине I2C могут присутствовать сторонние модули* (не принадлежащие линейке Metro) со своими библиотеками. Это не повлияет на корректность обнаружения модулей Metro, не приведёт к присвоению неуникального адреса модулю и не нарушит очерёдность следования элементов массива Metro.
* Кроме сторонних модулей с адресом 0x09.
Функция set();
- Назначение: Функция выводит символ или текст бегущей строкой.
- Синтаксис:
- Metro[ индекс ].set( СИМВОЛ );
- Metro[ индекс ].set( "ТЕКСТ" , СКОРОСТЬ [ , ПАУЗА ] );
- Параметры:
- СИМВОЛ - Символ или код символа от 1 до 255 который требуется вывести на дисплей.
- "ТЕКСТ" - Содержимое бегущей строки, до 512 символов. Текст записывается в модуль и будет прокручен модулем с указанной скоростью, после чего дисплей выключится.
- СКОРОСТЬ - Целочисленное значение от 0 до 255 определяющее скорость движения бегущей строки, чем выше значение, тем быстрее прокручивается текст. Если указан 0, то бегущая строка сдвигаться не будет. Если указано значение от 1 до 255, то задержка между сдвигом бегущей строки на 1 пиксель будет равна (256 - СКОРОСТЬ) / 100 секунд.
- ПАУЗА - Целочисленное значение определяющее время до повторного запуска бегущей строки, указывается в миллисекундах от 0 до 25500 и округляется до сотых. Если параметр отсутствует или равен 0, то повторный запуск осуществляться не будет.
- Возвращаемые значения: Нет.
- Примечание:
- Бегущая строка приостанавливается на первом и последнем символе, на 1 секунду.
- После прохождения всей бегущей строки дисплей выключается. Если указан параметр ПАУЗА (и он не равен 0), то по окончании указанного времени бегущая строка будет запущена заново.
- Пример:
Metro[0].set('S'); // Вывести на дисплей изображение символа 'S'. Символ указывается в одинарных кавычках.
Metro[0].set(143); // Вывести на дисплей изображение символа с кодом 143. Используется кодировка CP-866, в которой код 143 соответствует символу 'П'.
Metro[0].set("Hello world", 250); // Вывести текст "Hello world" однократно . Скорость бегущей строки 250.
Metro[0].set("Hello world", 250, 2000); // Вывести текст "Hello world" многократно. Скорость бегущей строки 250, пауза между прохождениями бегущей строки 2 секунды.
Функция off();
- Назначение: Выключение дисплея.
- Синтаксис: Metro[ индекс ].off( [АНИМАЦИЯ] );
- Параметры:
- БЕЗ ПАРАМЕТРА - Выключить дисплей без анимации. Выключение всех светодиодов.
- АНИМАЦИЯ - Выключить дисплей с анимацией. Можно указать следующие значения:
- X8_EMPTY_RIPPLES - анимация исчезания рябью в пустой фон.
- X8_FILLED_RIPPLES - анимация исчезания рябью в закрашенный фон.
- X8_EMPTY_DOWN - анимация исчезания сверху-вниз в пустой фон.
- X8_FILLED_DOWN - анимация исчезания сверху-вниз в закрашенный фон.
- X8_EMPTY_TOP - анимация исчезания снизу-вверх в пустой фон.
- X8_FILLED_TOP - анимация исчезания снизу-вверх в закрашенный фон.
- Возвращаемые значения: Нет.
- Примечание:
- Выключить дисплей можно с анимацией исчезания изображения или без таковой.
- По окончании анимации исчезания в пустой фон все светодиоды будут выключены.
- По окончании анимации исчезания в закрашенный фон все светодиоды будут светиться.
- При выключении дисплея без анимации все светодиоды одновременно погаснут.
- Пример:
Metro[0].off(); // Выключить дисплей без анимации (все светодиоды выключатся). Metro[0].off(X8_EMPTY_RIPPLES); // Стереть изображение рябью в пустой фон (выключать по одному светодиоду в хаотичном порядке пока не погаснет весь дисплей).
Функция on();
- Назначение: Включение дисплея.
- Синтаксис:
- Metro[ индекс ].on( [ МАССИВ ] , [ АНИМАЦИЯ ] );
- Metro[ индекс ].on( ЯРКОСТЬ );
- Metro[ индекс ].on( ПОВОРОТ );
- Параметры:
- БЕЗ ПАРАМЕТРА - Включить все светодиоды.
- МАССИВ - 8 байтовый массив биты которого сформируют изображение на дисплее (см пример).
- АНИМАЦИЯ - Вывести на дисплей массив изображения с анимацией. Можно указать следующие значения:
- X8_EMPTY_RIPPLES - анимация появления рябью из пустого фона.
- X8_FILLED_RIPPLES - анимация появления рябью из закрашенного фона.
- X8_EMPTY_DOWN - анимация появления сверху-вниз из пустого фона.
- X8_FILLED_DOWN - анимация появления сверху-вниз из закрашенного фона.
- X8_EMPTY_TOP - анимация появления снизу-вверх из пустого фона.
- X8_FILLED_TOP - анимация появления снизу-вверх из закрашенного фона.
- Допускается указывать анимацию в качестве первого параметра (без массива).
- ЯРКОСТЬ - Целочисленное значение от 0 до 10 определяющее яркость дисплея. Установка яркости не изменит текущее изображение дисплея.
- ПОВОРОТ - Устанавливает угол поворота дисплея. Можно указать следующие значения:
- X8_ANGLE_0 - выводить данные на дисплей с поворотом в 0° по часовой стрелке.
- X8_ANGLE_90 - выводить данные на дисплей с поворотом в 90° по часовой стрелке.
- X8_ANGLE_180 - выводить данные на дисплей с поворотом в 180° по часовой стрелке.
- X8_ANGLE_270 - выводить данные на дисплей с поворотом в 270° по часовой стрелке.
- Задание угла повернёт изображение но не изменит его.
- Возвращаемые значения: Нет.
- Примечание:
- Включить дисплей можно с анимацией появления изображения или без таковой.
- В начале выполнения анимации появления, дисплей либо очищается, либо закрашивается, создавая фон для появления изображения массива.
- По окончании анимации появления на дисплее будет изображение массива.
- Функция с параметрами ЯРКОСТЬ или ПОВОРОТ не включает дисплей, а устанавливает его параметры.
- Пример:
byte IMAGE[8] = { 0b00000000, // Определяем массив из 8 байт.
0b00011000, // где каждый байт массива это строка изображения,
0b00111100, // а каждый бит байта управляет одним светодиодом.
0b01111110, //
0b00011000, // Если бит установлен то светодиод включён.
0b00011000, //
0b00011000, // В данном примере массив содержит изображение стрелки направленной вверх,
0b00000000 }; // стрелку можно увидеть посмотрев на массив в этом примере.
//
Metro[0].on(); // Включить дисплей без анимации (все светодиоды включатся).
Metro[0].on(X8_EMPTY_DOWN); // Включить дисплей с анимацией появления сверху-вниз из пустого фона (так как изображение не указано, то все светодиоды построчно включатся от верхней до нижней строки).
Metro[0].on(IMAGE); // Вывести изображение массива IMAGE без анимации (на дисплее появится изображение).
Metro[0].on(IMAGE, X8_EMPTY_RIPPLES); // Вывести изображение массива IMAGE с анимацией появления рябью из пустого фона (включать по одному светодиоду в хаотичном порядке пока на дисплее не отрисуется изображение).
Metro[0].on(5); // Установить 50% яркость дисплея. Если на дисплее было изображение, то оно на нем и останется.
Metro[0].on(X8_ANGLE_180); // Задать поворот для вывода данных в 180°. Если на дисплее было изображение, то оно на нем и останется, только повернётся на 180°, как и данные выводимые на дисплей позже.
Функция frequency();
- Назначение: Функция задаёт частоту обновления экрана.
- Синтаксис: Metro[ индекс ].frequency( ЧАСТОТА );
- Параметры:
- ЧАСТОТА - Целочисленное значение определяющее частоту обновления дисплея как количество кадров в секунду, от 10 до 255.
- Возвращаемые значения: Нет.
- Примечание:
- По умолчанию задано обновление в 100 к/сек.
- Пример:
Metro[0].frequency(20); // Изменить частоту обновления дисплея на 20 кадров в секунду. При такой низкой частоте Вы увидите мерцание дисплея.
Переменная address:
- Тип: uint8_t.
- Данные: Адрес модуля на шине I2C.
- Примечание: Адрес формируется и присваивается во время определения модулей функцией
iarduino_Metro_Start();Не меняйте адрес, так как он используется библиотекой. - Пример чтения адреса модуля:
Serial.print ( "Адрес модуля на шине I2C = " ); Serial.println( Metro[0].address );
Переменная model:
- Тип: uint8_t.
- Данные: Идентификатор типа модуля.
- Примечание: Тип модуля считывается во время определения модулей функцией
iarduino_Metro_Start();Не меняйте тип модуля, так как он используется библиотекой. - Пример определения типа модуля:
switch( Metro[0].model ){
case MOD_KEY: Serial.println( "кнопка" ); break;
case MOD_RGB: Serial.println( "светодиод" ); break;
case MOD_RES: Serial.println( "потенциометр" ); break;
case MOD_BUZ: Serial.println( "звукоизлучатель" ); break;
case MOD_DHT: Serial.println( "датчик влажности и температуры" ); break;
case MOD_DSL: Serial.println( "датчик освещённости" ); break;
case MOD_8X8: Serial.println( "светодиодная матрица 8х8" ); break;
default: Serial.println( "неизвестный модуль" ); break;
}
Переменная version:
- Тип: uint8_t.
- Данные: Версия прошивки модуля.
- Примечание: Версия прошивки считывается во время определения модулей функцией
iarduino_Metro_Start();Изменение значения переменной не изменит версию модуля и не повлияет на работу модуля, и библиотеки. - Пример чтения версии прошивки модуля:
Serial.print ( "Версия прошивки модуля = " ); Serial.println( Metro[0].version );
Переменная size:
- Тип: uint8_t.
- Данные: Объем памяти ОЗУ в байтах, используемый библиотекой для данного модуля.
- Примечание: Библиотека создаёт массив объектов
Metroс помощью функцииiarduino_Metro_Start();в кодеsetup(при старте скетча), значит и память ОЗУ для работы с модулями выделяется там же, а не во время компиляции скетча. Зная объем выделенной памяти можно определить объем свободной и рассчитать, какое количество модулей Metro ещё можно подключить. Изменение значения переменной не изменит объём выделенной памяти и не повлияет на работу модуля, и библиотеки. - Пример чтения объема памяти ОЗУ выделенного для работы с модулем:
Serial.print ( "Для работы данного модуля выделено " ); Serial.print ( Metro[0].size ); Serial.println( " байт памяти ОЗУ." );
Применение:
Модуль Metro - LED матрица 8x8 можно использовать в любых проектах где требуется вывод данных на монохромный дисплей размером 8x8 пикселей. В качестве данных для вывода могут использоваться изображения, символы или бегущая строка.





Обсуждение