 |
 |
Общие сведения:
RGB матрица 64x32 — цифровая полноцветная светодиодная матрица.
Можно использовать в любых проектах, где требуется вывод данных на цветной дисплей размерами 64x32 пикселя. В качестве данных для вывода могут использоваться изображения, символы или бегущая строка.
Представлена в 3 вариантах:
- RGB матрица 64х32 с размером светодиода 2.5мм;
- RGB матрица 64х32 с размером светодиода 3мм;
- RGB матрица 64х32 с размером светодиода 4мм;
Видео:
Спецификация:
- Шаг пикселя:
- P2.5: 2.5мм;
- P3: 3мм;
- P4: 4мм;
- Питание: 5В/до4А;
- Интерфейс модуля: HUB75;
- Структура пикселя: 1R1G1B;
- Режим сканирования: 1/16;
- Яркость: 1100~1300кд/кв.м;
- Оттенки серого: 14бит;
- Глубина цвета: >16бит;
- Кадровая частота: 60Гц/с;
- Частота обновления: 100Гц/с;
- Расстояние комфортной видимости: >4м;
- Углы обзора: 160°/160°;
- Степень защиты: IP50 (лицевая панель)/ IP4X (задняя панель);
- Количество пикселей: 2048;
- Рабочая температура: -10°~40°С;
- Размеры модуля:
- P3: 192мм x 96мм х 15мм;
- P2.5: 160мм х 80мм х 15мм;
- P4: 256мм x 128мм х 15мм;
Подключение:
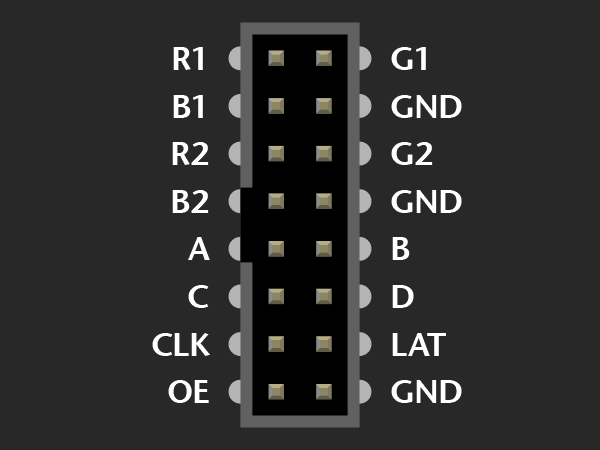
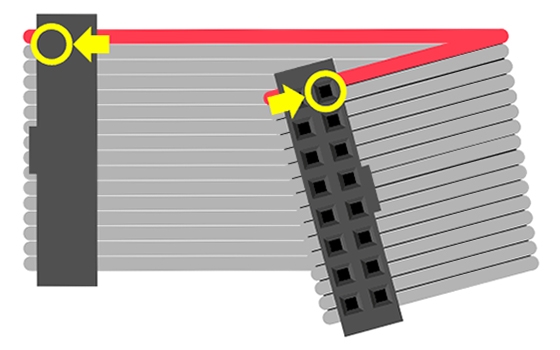
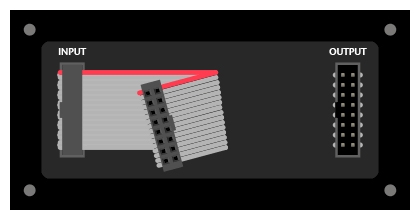
Шлейф:
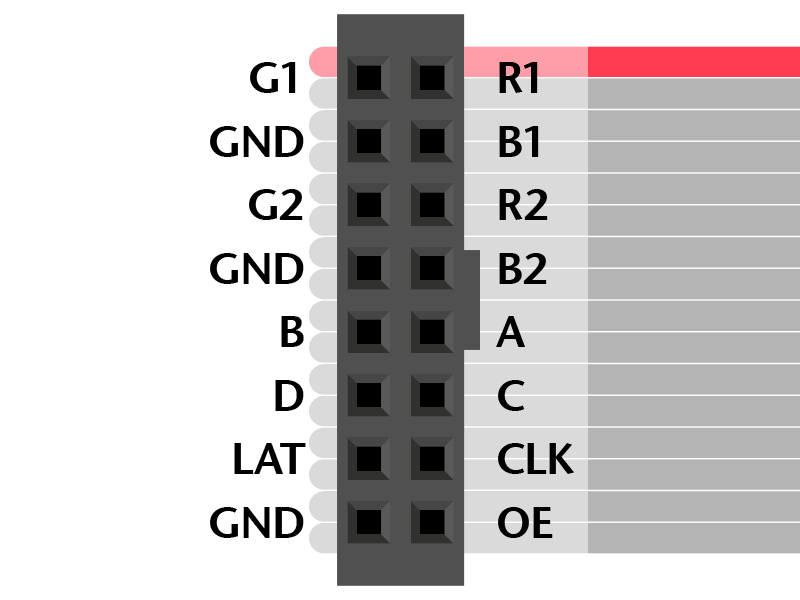
Для подключения матрицы используется 16-проводной шлейф:
 |
 |
 |
 |
Выводы:
Для подключения шлейфа к управляющей плате Вам понадобится 16 проводов папа-папа.
| Вывод шлейфа | Вывод Arduino UNO (максимально 32х32) | Вывод Piranha ULTRA | Вывод Arduino Mega |
|---|---|---|---|
Вывод R1 Вывод G1 Вывод B1 Вывод R2 Вывод G2 Вывод B2 Вывод A Вывод B Вывод C Вывод D Вывод CLK Вывод OE Вывод LAT Выводы GND | Вывод 2 Вывод 3 Вывод 4 Вывод 5 Вывод 6 Вывод 7 Вывод A0 Вывод A1 Вывод A2 Вывод A3 Вывод 8 Вывод 9 Вывод 10 Выводы GND | Вывод 8 Вывод 9 Вывод 4 Вывод 5 Вывод 6 Вывод 7 Вывод A0 Вывод A1 Вывод A2 Вывод A3 Вывод 11 Вывод 12 Вывод 13 Выводы GND | Вывод 24 Вывод 25 Вывод 26 Вывод 27 Вывод 28 Вывод 29 Вывод A0 Вывод A1 Вывод A2 Вывод A3 Вывод 11 Вывод 9 Вывод 10 Выводы GND |
Питание:
К RGB матрице 64х32 подключается питание напряжением 5В и током до 4А.
Чтобы матрица не вышла из строя раньше времени, рекомендуем воспользоваться надёжным источником питания.
Подробнее о матрице:
Данная матрица может быть подключена к Arduino Uno и её аналогам, к Piranha ULTRA или Arduino Mega. В случае с Arduino Uno и её аналогами памяти для управления всеми светодиодами матрицы не хватит, что означает либо ограничение количества управляемых светодиодов, либо переход на более ресурсоёмкую Piranha ULTRA или Arduino Mega.
Выбор разрешения матрицы:
Данная библиотека поддерживает масштабируемость изображения. При объявлении объекта Вы можете указать тот размер, который Вам необходим: 32х32, 64х32.
Для выбора разрешения при объявлении объекта укажите следующие параметры:
- Для разрешения 32х32 (изображение будет продублировано):
RGBmatrixPanel matrix(A, B, C, D, CLK, LAT, OE, false);
- Для разрешения 64х32:
RGBmatrixPanel matrix(A, B, C, D, CLK, LAT, OE, false, 64);
Так же матрицу возможно подключить к плате семейства Raspberry или Teensy (3.5, 3.6). Данные платы обладают характеристиками для подключения сразу нескольких матриц как единого целого, что позволит увеличить рабочую область.
Подключение к Arduino Uno и её аналогам:
Характеристики Arduino Uno и её аналогов позволяют работать с матрицами разных размеров вплоть до 32х32 пикселя. Для работы с матрицами большего размера Вам придётся ограничить количество отображаемых светодиодов до максимально поддерживаемого (32х32).
Для того, чтобы матрицы размера 64х32 и меньше работали на Arduino Uno и её аналогах, необходимо в начале любого скетча изменить следующие строки:
- Выводы CLK, OE, LAT:
// Расскоментируйте эти строки, если матрица подключена к Arduino UNO //#define CLK 8 //#define OE 9 //#define LAT 10 // Расскоментируйте эти строки, если матрица подключена к Arduino MEGA //#define CLK 11 //#define OE 9 //#define LAT 10 // Расскоментируйте эти строки, если матрица подключена к Piranha ULTRA //#define CLK 11 //#define OE 12 //#define LAT 13
- Разрешение:
При объявлении объекта необходимо указать требуемое разрешение:
RGBmatrixPanel matrix(A, B, C, CLK, LAT, OE, false); // Матрица 32х16 RGBmatrixPanel matrix(A, B, C, D, CLK, LAT, OE, false); // Матрица 32х32
Корпус
Для матриц P2.5 и P3 нами так же были разработаны корпуса, используя которые Вы сможете создать законченное устройство.
Для матрицы с шагом 2.5мм:
- 2х Основа для RGB матрицы 64х32 P2.5;
- 6х Рейка 7х4;
- 2х Рейка 1х3;
- 1х Набор винтов М3х10мм;
Для матрицы с шагом 3мм:
- 2х Основа для RGB матрицы 64х32 P3
- 6х Рейка 8х4;
- 2х Рейка 2х3;
- 1х Набор винтов М3х10мм;
Примеры:
Включение светодиодов случайным образом
#include <RGBmatrixPanel.h> // Подключаем библиотеку для работы с матрицей
// Используем эти выводы, если матрица подключена к Arduino UNO
//#define CLK 8
//#define OE 9
//#define LAT 10
// Используем эти выводы, если матрица подключена к Arduino MEGA
//#define CLK 11
//#define OE 9
//#define LAT 10
// Используем эти выводы, если матрица подключена к Piranha ULTRA
#define CLK 11 // Вывод Arduino, к которому подключён вывод CLK матрицы
#define OE 12 // Вывод Arduino, к которому подключён вывод OE матрицы
#define LAT 13 // Вывод Arduino, к которому подключён вывод LAT матрицы
#define A A0 // Вывод Arduino, к которому подключён вывод A матрицы
#define B A1 // Вывод Arduino, к которому подключён вывод B матрицы
#define C A2 // Вывод Arduino, к которому подключён вывод C матрицы
#define D A3 // Вывод Arduino, к которому подключён вывод D матрицы
RGBmatrixPanel matrix(A, B, C, D, CLK, LAT, OE, false, 64); // Объявляем объект matrix для работы с матрицей 64х32
uint8_t r, g, b; // Переменные цвета светодиодов
void setup() {
matrix.begin(); // Инициируем работу с матрицей
}
void loop() {
matrix.fillScreen(0); // очищаем экран при каждом выполнении цикла
r = random(1,8);g = random(1,8);b = random(1,8); // задаём случайные значения для цвета светодиодов
matrix.drawPixel(random(64), random(32), matrix.Color333(r, g, b)); // случайным образом зажигаем светодиоды, включая их случайным цветом
delay(90); // задержка 90мс
}
Перелив всей матрицы от одного цвета к другому
#include <RGBmatrixPanel.h> // Подключаем библиотеку для работы с матрицей
// Используем эти выводы, если матрица подключена к Arduino UNO
//#define CLK 8
//#define OE 9
//#define LAT 10
// Используем эти выводы, если матрица подключена к Arduino MEGA
//#define CLK 11
//#define OE 9
//#define LAT 10
// Используем эти выводы, если матрица подключена к Piranha ULTRA
#define CLK 11 // Вывод Arduino, к которому подключён вывод CLK матрицы
#define OE 12 // Вывод Arduino, к которому подключён вывод OE матрицы
#define LAT 13 // Вывод Arduino, к которому подключён вывод LAT матрицы
#define A A0 // Вывод Arduino, к которому подключён вывод A матрицы
#define B A1 // Вывод Arduino, к которому подключён вывод B матрицы
#define C A2 // Вывод Arduino, к которому подключён вывод C матрицы
#define D A3 // Вывод Arduino, к которому подключён вывод D матрицы
RGBmatrixPanel matrix(A, B, C, D, CLK, LAT, OE, true, 64); // Объявляем объект matrix для работы с матрицей 64х32, всключаем двойную буферизацию
uint8_t j; // Переменная цвета
void setup() {
matrix.begin(); // Инициируем работу с матрицей
}
void loop() {
for (j = 0; j < 24; j++) { // запускаем счётчик
matrix.fillScreen(Color_wheel(j)); // получаем случайный цвет заливки экрана
matrix.swapBuffers(false); // выводим цвет из буфера на экран
}
}
// смешивание цвета
uint16_t Color_wheel(byte Color) { // функция зависит от параметра Color
if (Color < 8) { // если значение параметра меньше 8, тогда
return matrix.Color333(7 - Color, Color, 0); // назначаем цвет с переходом от красного к зелёному
} else if (Color < 16) { // если значение параметра меньше 16, тогда
Color -= 8; // ограничиваем значение параметра Color, чтобы он входил в интервал от 0 до 7
return matrix.Color333(0, 7 - Color, Color); // назначаем цвет с переходом от зелёного к синему
} else { // если значение параметра больше 16, тогда
Color -= 16; // ограничиваем значение параметра Color, чтобы он входил в интервал от 0 до 7
return matrix.Color333(Color, 0, 7 - Color); // назначаем цвет с переходом от синего к красному
}
}
Отображение квадратов на матрице
#include <RGBmatrixPanel.h> // Подключаем библиотеку для работы с матрицей
// Используем эти выводы, если матрица подключена к Arduino UNO
//#define CLK 8
//#define OE 9
//#define LAT 10
// Используем эти выводы, если матрица подключена к Arduino MEGA
//#define CLK 11
//#define OE 9
//#define LAT 10
// Используем эти выводы, если матрица подключена к Piranha ULTRA
#define CLK 11 // Вывод Arduino, к которому подключён вывод CLK матрицы
#define OE 12 // Вывод Arduino, к которому подключён вывод OE матрицы
#define LAT 13 // Вывод Arduino, к которому подключён вывод LAT матрицы
#define A A0 // Вывод Arduino, к которому подключён вывод A матрицы
#define B A1 // Вывод Arduino, к которому подключён вывод B матрицы
#define C A2 // Вывод Arduino, к которому подключён вывод C матрицы
#define D A3 // Вывод Arduino, к которому подключён вывод D матрицы
RGBmatrixPanel matrix(A, B, C, D, CLK, LAT, OE, false, 64); // Объявляем объект matrix для работы с матрицей 64х32, всключаем двойную буферизацию
uint8_t j; // Переменная цвета
void setup() {
matrix.begin(); // Инициируем работу с матрицей
}
void loop() {
for (j = 0; j < 24; j++) { // задаём случайное число j
matrix.fillRect(2, 2, 28, 28, Color_wheel(j)); // выводим на экран квадрат размером 28х28
delay(1); // задержка 1мс
matrix.drawRect(34, 2, 28, 28, Color_wheel(j + 4)); // выводим на экран рамку квадрата размером 28х28
delay(1); // задержка 1мс
}
}
// смешивание цвета
uint16_t Color_wheel(byte Color) { // функция зависит от параметра Color
if (Color < 8) { // если значение параметра меньше 8, тогда
return matrix.Color333(7 - Color, Color, 0); // назначаем цвет с переходом от красного к зелёному
} else if (Color < 16) { // если значение параметра меньше 16, тогда
Color -= 8; // ограничиваем значение параметра Color, чтобы он входил в интервал от 0 до 7
return matrix.Color333(0, 7 - Color, Color); // назначаем цвет с переходом от зелёного к синему
} else { // если значение параметра больше 16, тогда
Color -= 16; // ограничиваем значение параметра Color, чтобы он входил в интервал от 0 до 7
return matrix.Color333(Color, 0, 7 - Color); // назначаем цвет с переходом от синего к красному
}
}
Вывод гаммы цвета в круге
#include <RGBmatrixPanel.h> // Подключаем библиотеку для работы с матрицей
// Используем эти выводы, если матрица подключена к Arduino UNO
//#define CLK 8
//#define OE 9
//#define LAT 10
// Используем эти выводы, если матрица подключена к Arduino MEGA
//#define CLK 11
//#define OE 9
//#define LAT 10
// Используем эти выводы, если матрица подключена к Piranha ULTRA
#define CLK 11 // Вывод Arduino, к которому подключён вывод CLK матрицы
#define OE 12 // Вывод Arduino, к которому подключён вывод OE матрицы
#define LAT 13 // Вывод Arduino, к которому подключён вывод LAT матрицы
#define A A0 // Вывод Arduino, к которому подключён вывод A матрицы
#define B A1 // Вывод Arduino, к которому подключён вывод B матрицы
#define C A2 // Вывод Arduino, к которому подключён вывод C матрицы
#define D A3 // Вывод Arduino, к которому подключён вывод D матрицы
RGBmatrixPanel matrix(A, B, C, D, CLK, LAT, OE, false, 64); // Объявляем объект matrix для работы с матрицей 64х32, включаем двойную буферизацию
void setup() {
int x, y, hue; // Задаём переменные для координат X и Y и параметра оттенка цвета
float dx, dy, d; // переменные для диаметра окружности по Y, X и общему
uint8_t sat, val; // Задаём переменные для значений насыщенности и яркости
uint16_t c; // Задаём переменную для задания цвета пикселя
matrix.begin(); // Инициируем работу с матрицей
for (y = 0; y < matrix.height(); y++) { // Запускаем цикл, пока координата по Y меньше значения высоты матрицы
dy = 15.5 - (float)y; // Задаём функцию, при которой в матрицу впишется окружность, радиусом 15,5 пикселей по оси Y
for (x = 0; x < matrix.height(); x++) { // Запускаем цикл, пока координата по X меньше значения высоты матрицы
dx = 15.5 - (float)x; // Задаём функцию, при которой в матрицу впишется окружность, радиусом 15,5 пикселей по оси X
d = dx * dx + dy * dy; // Находим значение диаметра
if (d <= (16.5 * 16.5)) { // Если окружность с полученными диаметрами вписывается в матрицу, то
hue = (int)((atan2(-dy, dx) + PI) * 1536.0 / (PI * 2.0)); // Определяем цвет пикселя
d = sqrt(d); // Вычисляем квадратный корень из диаметра
if (d > 15.5) { // Если диаметр больше 15.5 пикселей(окружность не вписывается в матрицу), то
sat = 255; // Задаём максимальную насыщенность
val = (int)((1.0 - (d - 15.5)) * 255.0 + 0.5); // По границе окружности гасим светодиоды
} else { // Если диаметр меньше 15.5 пикселей (окружность вписывается в матрицу), то
sat = (int)(d / 15.5 * 255.0 + 0.5); // Меняем цвет от края окружности к центру (в центре белый цвет)
val = 255; // Задаём максимальную яркость
}
c = matrix.ColorHSV(hue, sat, val, true); // Задаём цвет пикселя
} else { // Если пиксель не попадает в окружность, то
c = 0; // гасим его
}
matrix.drawPixel(x, y, c); // Включаем пиксель с указанным цветом
}
}
}
void loop() {}
"Прыгающие" по матрице круги
#include <RGBmatrixPanel.h> // Подключаем библиотеку для работы с матрицей
// Используем эти выводы, если матрица подключена к Arduino UNO
//#define CLK 8
//#define OE 9
//#define LAT 10
// Используем эти выводы, если матрица подключена к Arduino MEGA
//#define CLK 11
//#define OE 9
//#define LAT 10
// Используем эти выводы, если матрица подключена к Piranha ULTRA
#define CLK 11 // Вывод Arduino, к которому подключён вывод CLK матрицы
#define OE 12 // Вывод Arduino, к которому подключён вывод OE матрицы
#define LAT 13 // Вывод Arduino, к которому подключён вывод LAT матрицы
#define A A0 // Вывод Arduino, к которому подключён вывод A матрицы
#define B A1 // Вывод Arduino, к которому подключён вывод B матрицы
#define C A2 // Вывод Arduino, к которому подключён вывод C матрицы
#define D A3 // Вывод Arduino, к которому подключён вывод D матрицы
RGBmatrixPanel matrix(A, B, C, D, CLK, LAT, OE, true, 64); // Объявляем объект matrix для работы с матрицей 64х32, включаем двойную буферизацию
int8_t ball[3][4] = { // Массив с начальными координатами кругов, а так же со значениями, на сколько координаты меняются при каждом выполнении цикла
{ 6, 6, 1, 1 }, // Координаты Синего круга {6;6} и каждый цикл они меняются на 1 по X и на 1 по Y
{ 17, 15, 1, -1 }, // Координаты Зелёного круга {17;15} и каждый цикл они меняются на 1 по X и на -1 по Y
{ 27, 6, -1, 1 } // Координаты Синего круга {27;6} и каждый цикл они меняются на -1 по X и на 1 по Y
};
static const uint16_t ballcolor[3] = { // Массив с цветами кругов
matrix.Color333(0, 0, 3), // Синий
matrix.Color333(0, 3, 0), // Зелёный
matrix.Color333(3, 0, 0) // Красный
};
void setup() {
matrix.begin(); // Инициируем работу с матрицей
}
void loop() {
byte i; // переменная для того, чтобы круги "бегали" по экрану, меняя координаты
matrix.fillScreen(0); // очищаем экран
for (byte i = 0; i < 3; i++) { // запускаем счётчик для смены координат кругов
matrix.fillCircle(ball[i][0], ball[i][1], 5, ballcolor[i]); // Рисуем 3 круга с разными начальными координатами и разного цвета, но одинакового радиуса
ball[i][0] += ball[i][2]; // Обновляем Х-координату кругов
ball[i][1] += ball[i][3]; // Обновляем Y-координату кругов
if ((ball[i][0] == 5) || (ball[i][0] == (matrix.width() - 5))) { // Если круг по Х дошёл до границы, то
ball[i][2] *= -1; // инициируем движение в обратную сторону
}
if ((ball[i][1] == 5) || (ball[i][1] == (matrix.height() - 5))) { // Если круг по Y дошёл до границы, то
ball[i][3] *= -1; // инициируем движение в обратную сторону
}
}
matrix.swapBuffers(false); // выводим объекты из буфера на экран
}
Бегущая строка
#include <RGBmatrixPanel.h> // Подключаем библиотеку для работы с матрицей
// Используем эти выводы, если матрица подключена к Arduino UNO
//#define CLK 8
//#define OE 9
//#define LAT 10
// Используем эти выводы, если матрица подключена к Arduino MEGA
//#define CLK 11
//#define OE 9
//#define LAT 10
// Используем эти выводы, если матрица подключена к Piranha ULTRA
#define CLK 11 // Вывод Arduino, к которому подключён вывод CLK матрицы
#define OE 12 // Вывод Arduino, к которому подключён вывод OE матрицы
#define LAT 13 // Вывод Arduino, к которому подключён вывод LAT матрицы
#define A A0 // Вывод Arduino, к которому подключён вывод A матрицы
#define B A1 // Вывод Arduino, к которому подключён вывод B матрицы
#define C A2 // Вывод Arduino, к которому подключён вывод C матрицы
#define D A3 // Вывод Arduino, к которому подключён вывод D матрицы
RGBmatrixPanel matrix(A, B, C, D, CLK, LAT, OE, true, 64); // Объявляем объект matrix для работы с матрицей 64х32, всключаем двойную буферизацию
const char str[] = "Input your text here!"; // Массив для хранения текста, выводимого на матрицу
int16_t textX = matrix.width(); // Переменная с X-координатой текста
// Минимальное значение координаты текста (количество символов в строке, помноженное на ширину одного символа), после которой текст начнёт повторно выводиться
int16_t textMin = sizeof(str) * -6;
void setup() {
matrix.begin(); // Инициируем работу с матрицей
matrix.setTextWrap(false); // Отключаем перенос текста на следующую строку
matrix.setTextSize(1); // Устанавливаем размер текста равным 1 (6 пикселей на символ)
}
void loop() {
matrix.fillScreen(0); // Очищаем экран
matrix.setTextColor(matrix.Color333(3,3,3)); // Устанавливаем цвет текста
matrix.setCursor(textX, 12); // Указываем начальную координату вывода текста {textX; 12}
matrix.print(str); // Выводим текст
--textX; // Сдвигаем текст на 1 пиксель при каждом выполнении цикла
if(textX < textMin) textX = matrix.width(); // Если был отображён весь текст, то начинаем его выводить заново
matrix.swapBuffers(false); // Выводим текст из буфера на матрицу
}
Вывод произвольного изображения
#include <RGBmatrixPanel.h> // Подключаем библиотеку для работы с матрицей
// Используем эти выводы, если матрица подключена к Arduino UNO
//#define CLK 8
//#define OE 9
//#define LAT 10
// Используем эти выводы, если матрица подключена к Arduino MEGA
//#define CLK 11
//#define OE 9
//#define LAT 10
// Используем эти выводы, если матрица подключена к Piranha ULTRA
#define CLK 11 // Вывод Arduino, к которому подключён вывод CLK матрицы
#define OE 12 // Вывод Arduino, к которому подключён вывод OE матрицы
#define LAT 13 // Вывод Arduino, к которому подключён вывод LAT матрицы
#define A A0 // Вывод Arduino, к которому подключён вывод A матрицы
#define B A1 // Вывод Arduino, к которому подключён вывод B матрицы
#define C A2 // Вывод Arduino, к которому подключён вывод C матрицы
#define D A3 // Вывод Arduino, к которому подключён вывод D матрицы
RGBmatrixPanel matrix(A, B, C, D, CLK, LAT, OE, true, 64); // Объявляем объект matrix для работы с матрицей 64х32, всключаем двойную буферизацию
static const uint8_t PROGMEM img[] = { // Массив с изображением
B00000000,B00000000,B00000000,B00000000,B00000000,B00000000,B00000000,B00000000,
B00000000,B00000000,B00000000,B00000000,B00000000,B00000000,B00000000,B00000000,
B00000000,B00000000,B00000000,B00000000,B00000000,B00000000,B00000000,B00000000,
B00000000,B00000000,B00000000,B00000111,B11111000,B00000000,B00000000,B00000000,
B00000000,B00000000,B00000000,B00001111,B11111100,B00000000,B00000000,B00000000,
B00000000,B00000000,B00000000,B00111111,B11111111,B00000000,B00000000,B00000000,
B00000000,B00000000,B00000000,B01111111,B11111111,B10000000,B00000000,B00000000,
B00000000,B00000000,B00000000,B11111110,B00011111,B11000000,B00000000,B00000000,
B00000000,B00000000,B00000000,B11111100,B00001111,B11000000,B00000000,B00000000,
B00000000,B00000000,B00000000,B11111000,B00000111,B11000000,B00000000,B00000000,
B00000000,B00000000,B00000000,B11111000,B00000111,B11000000,B00000000,B00000000,
B00000000,B00000000,B00111000,B11111000,B00000111,B11000000,B00000000,B00000000,
B00000000,B00000000,B00111000,B11111000,B00000111,B11000000,B00000000,B00000000,
B00000000,B00000000,B00111000,B11111111,B11111111,B11000000,B00000000,B00000000,
B00000000,B00000000,B00000000,B11111111,B11111111,B11000000,B00000000,B00000000,
B00000000,B00000000,B00000000,B11111111,B11111111,B11000000,B00000000,B00000000,
B00000000,B00000000,B00111000,B11111000,B00000111,B11000000,B00000000,B00000000,
B00000000,B00000000,B00111000,B11111000,B00000111,B11000000,B00000000,B00000000,
B00000000,B00000000,B00111000,B11111000,B00000111,B11000000,B00000000,B00000000,
B00000000,B00000000,B00111000,B11111000,B00000111,B11000000,B00000000,B00000000,
B00000000,B00000000,B00111000,B11111000,B00000111,B11000000,B00000000,B00000000,
B00000000,B00000000,B00111000,B11111000,B00000111,B11000000,B00000000,B00000000,
B00000000,B00000000,B00111000,B11111000,B00000111,B11000000,B00000000,B00000000,
B00000000,B00000000,B00111000,B11111000,B00000111,B11000000,B00000000,B00000000,
B00000000,B00000000,B00000000,B00000000,B00000000,B00000000,B00000000,B00000000,
B00000000,B00000000,B00000000,B00000000,B00000000,B00000000,B00000000,B00000000,
B00000000,B00000000,B00000000,B00000000,B00000000,B00000000,B00000000,B00000000,
B00000000,B00000000,B00000000,B00000000,B00000000,B00000000,B00000000,B00000000,
B00000000,B00000000,B00000000,B00000000,B00000000,B00000000,B00000000,B00000000,
B00000000,B00000000,B00000000,B00000000,B00000000,B00000000,B00000000,B00000000,
B00000000,B00000000,B00000000,B00000000,B00000000,B00000000,B00000000,B00000000,
B00000000,B00000000,B00000000,B00000000,B00000000,B00000000,B00000000,B00000000,
};
void setup() {
matrix.begin(); // Инициируем работу с матрицей
}
void loop() {
matrix.fillScreen(0); // Очищаем экран
matrix.drawBitmap(0, 0, img, 64, 32, matrix.Color333(3,3,3)); // Выводим изображение из массива, задав ему белый цвет
matrix.swapBuffers(false); // Выводим изображение из буфера на матрицу
}
Описание функций библиотеки:
Библиотека Adafruit RGBmatrixPanel работает только в паре с библиотекой Adafruit GFX, учитывайте это при работе с матрицей.
На заметку: Если у Вас матрица с драйверами FM6126A, то необходимо использовать библиотеку скаченную с нашего сайта или с нашего репозитория на Github.com, в которую мы добавили инициализацию этих драйверов.
Подключение библиотеки:
- Если Вы используете матрицу 32х16, тогда закомментируйте строку с константой D, и удалите её в дальнейшем в строке объявления объекта;
- Если Вы используете матрицу 32х32, тогда удалите из строки объявления объекта значение 64 в конце;
- Если Вы используете матрицу 64х32, тогда оставьте всё, как есть;
#include <RGBmatrixPanel.h> // Подключаем библиотеку для работы с матрицей // Используем эти выводы, если матрица подключена к Arduino UNO //#define CLK 8 //#define OE 9 //#define LAT 10 // Используем эти выводы, если матрица подключена к Arduino MEGA //#define CLK 11 //#define OE 9 //#define LAT 10 // Используем эти выводы, если матрица подключена к Piranha ULTRA #define CLK 11 // Вывод Arduino, к которому подключён вывод CLK матрицы #define OE 12 // Вывод Arduino, к которому подключён вывод OE матрицы #define LAT 13 // Вывод Arduino, к которому подключён вывод LAT матрицы #define A A0 // Вывод Arduino, к которому подключён вывод A матрицы #define B A1 // Вывод Arduino, к которому подключён вывод B матрицы #define C A2 // Вывод Arduino, к которому подключён вывод C матрицы #define D A3 // Вывод Arduino, к которому подключён вывод D матрицы RGBmatrixPanel matrix(A, B, C, D, CLK, LAT, OE, false, 64); // Объявляем объект matrix для работы с матрицей 64х32
Функция begin();
- Назначение: Функция инициирует работу светодиодной матрицы.
- Синтаксис: begin();
- Параметры: Нет.
- Возвращаемые значения: Нет.
- Примечание:
- Функцию необходимо вызвать до обращения к любым другим функциям библиотеки.
- Функцию достаточно вызвать один раз в коде
setup. - Функцию можно использовать для определения наличия светодиодной матрицы.
- Пример:
matrix.begin(); // Инициируем работу с матрицей
Функция fillScreen();
- Назначение: Заливка всей матрицы указанным цветом.
- Синтаксис: fillScreen(ЦВЕТ):
- Параметры:
- ЦВЕТ - заливка светодиода указанным цветом:
- matrix.Color333(R,G,B):
- R - яркость красного цвета, указывается числом от 0 до 7;
- G - яркость зелёного цвета, указывается числом от 0 до 7;
- B - яркость синего цвета, указывается числом от 0 до 7;
- matrix.Color333(R,G,B):
- ЦВЕТ - заливка светодиода указанным цветом:
- Возвращаемые значения: Нет.
- Примечание:
- Установленная яркость не сохраняется после отключения питания.
- Пример:
matrix.fillScreen(matrix.Color333(0, 0, 0)); // Заливка всей матрицы чёрным цветом (выключает все светодиоды)
Функция drawPixel();
- Назначение: Заливка одного светодиода указанным цветом.
- Синтаксис: drawPixel(X, Y, ЦВЕТ):
- Параметры:
- X - координата светодиода по горизонтали;
- Y - координата светодиода по вертикали;
- ЦВЕТ - заливка светодиода указанным цветом:
- matrix.Color333(R,G,B):
- R - яркость красного цвета, указывается числом от 0 до 7;
- G - яркость зелёного цвета, указывается числом от 0 до 7;
- B - яркость синего цвета, указывается числом от 0 до 7;
- matrix.Color333(R,G,B):
- Возвращаемые значения: Нет.
- Примечание:
- Указанная фигура не сохраняется после отключения питания;
- Пример:
matrix.drawPixel(3, 5, matrix.Color333(7, 7, 7)); // Заливка пикселя с координатой {3;5} белым цветом
Функция drawLine();
- Назначение: Заливка линии толщиной 1 пиксель указанным цветом.
- Синтаксис: drawLine(X1, Y1, X2, Y2, ЦВЕТ):
- Параметры:
- X1 - левая верхняя координата линии по горизонтали;
- Y1 - левая верхняя координата линии по вертикали;
- X2 - правая нижняя координата линии по горизонтали;
- Y2 - правая нижняя координата линии по вертикали;
- ЦВЕТ - заливка светодиода указанным цветом:
- matrix.Color333(R,G,B):
- R - яркость красного цвета, указывается числом от 0 до 7;
- G - яркость зелёного цвета, указывается числом от 0 до 7;
- B - яркость синего цвета, указывается числом от 0 до 7;
- Возвращаемые значения: Нет.
- Примечание:
- Указанная фигура не сохраняется после отключения питания;
- Пример:
matrix.drawLine(0, 0, 22, 21, matrix.Color333(0, 7, 0)); // Заливка линии зелёным цветом
Функция drawRect();
- Назначение: Заливка рамки прямоугольника толщиной 1 пиксель указанным цветом.
- Синтаксис: drawRect(X1, Y1, ШИРИНА, ВЫСОТА, ЦВЕТ):
- Параметры:
- X1 - левая верхняя координата квадрата по горизонтали;
- Y1 - левая верхняя координата квадрата по вертикали;
- ШИРИНА - длина стороны прямоугольника по горизонтали;
- ВЫСОТА - длина стороны прямоугольника по вертикали;
- ЦВЕТ - заливка светодиода указанным цветом:
- matrix.Color333(R,G,B):
- R - яркость красного цвета, указывается числом от 0 до 7;
- G - яркость зелёного цвета, указывается числом от 0 до 7;
- B - яркость синего цвета, указывается числом от 0 до 7;
- Возвращаемые значения: Нет.
- Примечание:
- Указанная фигура не сохраняется после отключения питания;
- Пример:
matrix.drawRect(0, 0, 7, 7, matrix.Color333(7, 0, 0)); // Заливка рамки квадрата размером 7х7 красным цветом
Функция fillRect();
- Назначение: Заливка прямоугольника указанным цветом.
- Синтаксис: fillRect(X1, Y1, ШИРИНА, ВЫСОТА, ЦВЕТ):
- Параметры:
- X1 - левая верхняя координата квадрата по горизонтали;
- Y1 - левая верхняя координата квадрата по вертикали;
- ШИРИНА - длина стороны прямоугольника по горизонтали;
- ВЫСОТА - длина стороны прямоугольника по вертикали;
- ЦВЕТ - заливка светодиода указанным цветом:
- matrix.Color333(R,G,B):
- R - яркость красного цвета, указывается числом от 0 до 7;
- G - яркость зелёного цвета, указывается числом от 0 до 7;
- B - яркость синего цвета, указывается числом от 0 до 7;
- Возвращаемые значения: Нет.
- Примечание:
- Указанная фигура не сохраняется после отключения питания
- Пример:
matrix.fillRect(0, 0, 5, 5, matrix.Color333(0, 0, 7)); // Заливка квадрата размером 5х5 синим цветом
Функция drawCircle();
- Назначение: Заливка рамки окружности толщиной 1 пиксель указанным цветом.
- Синтаксис: drawCircle(X, Y, R, ЦВЕТ):
- Параметры:
- X - координата окружности по горизонтали;
- Y - координата окружности по вертикали;
- R - радиус окружности;
- ЦВЕТ - заливка светодиода указанным цветом:
- matrix.Color333(R,G,B):
- R - яркость красного цвета, указывается числом от 0 до 7;
- G - яркость зелёного цвета, указывается числом от 0 до 7;
- B - яркость синего цвета, указывается числом от 0 до 7;
- Возвращаемые значения: Нет.
- Примечание:
- Указанная фигура не сохраняется после отключения питания
- Пример:
matrix.drawCircle(7, 7, 7, matrix.Color333(7, 7, 0)); // Заливка рамки окружности радиусом 7 пикселей и толщиной линии 1 пиксель жёлтым цветом
Функция fillCircle();
- Назначение: Заливка окружности указанным цветом.
- Синтаксис: fillCircle(X, Y, R, ЦВЕТ):
- Параметры:
- X - координата окружности по горизонтали;
- Y - координата окружности по вертикали;
- R - радиус окружности;
- ЦВЕТ - заливка светодиода указанным цветом:
- matrix.Color333(R,G,B):
- R - яркость красного цвета, указывается числом от 0 до 7;
- G - яркость зелёного цвета, указывается числом от 0 до 7;
- B - яркость синего цвета, указывается числом от 0 до 7;
- Возвращаемые значения: Нет.
- Примечание:
- Указанная фигура не сохраняется после отключения питания
- Пример:
matrix.fillCircle(23, 7, 7, matrix.Color333(7, 0, 7)); // Заливка окружности радиусом 7 пикселей фиолетовым цветом
Функция drawBitmap();
- Назначение: Вывод произвольного изображения;
- Синтаксис: drawBitmap(X, Y, ИМЯ_МАССИВА, ШИРИНА,ВЫСОТА, ЦВЕТ);
- Параметры:
- X - координата левого верхнего угла изображения по горизонтали;
- Y - координата левого верхнего угла изображения по вертикали;
- ИМЯ_МАССИВА - имя массива с изображением;
- ШИРИНА - размер изображения в пикселях по ширине;
- ВЫСОТА - размер изображения в пикселях по высоте;
- ЦВЕТ - заливка светодиода указанным цветом:
- matrix.Color333(R,G,B):
- R - яркость красного цвета, указывается числом от 0 до 7;
- G - яркость зелёного цвета, указывается числом от 0 до 7;
- B - яркость синего цвета, указывается числом от 0 до 7;
- Возвращаемые значения: Нет.
- Пример:
matrix.drawBitmap(0, 0, myBitmap, 64,32, matrix.Color333(7,0,0)); // Вывод массива myBitmap с изображением на матрицу
Функция setCursor();
- Назначение: Указание верхней левой точки начала вывода текста;
- Синтаксис: setCursor(X, Y):
- Параметры:
- X - координата по горизонтали;
- Y - координата по вертикали;
- Возвращаемые значения: Нет.
- Примечание:
- По умолчанию, начальной точкой вывода текста является точка {0;0};
- Пример:
matrix.setCursor(1, 0); // Устанавливаем начало отображения текста в точке {1;0}
Функция setTextWrap()
- Назначение: Перенос текста на следующую строку;
- Синтаксис: setTextWrap(ФЛАГ):
- Параметры:
- bool true / false - флаг переноса строки.
- Возвращаемые значения: Нет.
- Примечание:
- При указании false строка выводится единым целым, всё, что не влезло по размеру отсекается;
- При указании true строка выводится на матрицу так, что всё, что не влезло, автоматически переносится на следующую строку;
- Пример:
matrix.setTextWrap(false); // Текст не переносится на следующую строку и выводится "как есть"; matrix.setTextWrap(true); // Текст, который не влез в одну строку, переносится на следующую строку;
Функция setTextSize();
- Назначение: Задание размера букв текста;
- Синтаксис: setTextSize(РАЗМЕР):
- Параметры:
- РАЗМЕР - указывается числом от 1 до 8;
- Возвращаемые значения: Нет.
- Примечание:
- По умолчанию размер текста указан равным 1.
- Размер символов размера 1: 8х5 пикселей;
- Пример:
matrix.setTextSize(1); // Устанавливает минимальный размер текста
Функция setTextColor();
- Назначение: Задание цвета выводимому тексту;
- Синтаксис: setTextColor(ЦВЕТ):
- Параметры:
- ЦВЕТ - заливка светодиода указанным цветом:
- matrix.Color333(R,G,B):
- R - яркость красного цвета, указывается числом от 0 до 7;
- G - яркость зелёного цвета, указывается числом от 0 до 7;B - яркость синего цвета, указывается числом от 0 до 7;
- matrix.Color333(R,G,B):
- ЦВЕТ - заливка светодиода указанным цветом:
- Возвращаемые значения: Нет.
- Пример:
matrix.setTextColor(matrix.Color333(0,0,7)); // Устанавливает отображать цвет текста синим цветом
Функция print();
- Назначение: Вывод текста;
- Синтаксис: print(ТЕКСТ):
- Параметры:
- ТЕКСТ - текст, выводимый на матрицу;
- Возвращаемые значения: Нет.
- Пример:
matrix.print("Hello, World!"); // Выводит указанный текст на матрицу;
Функция backBuffer();
- Назначение: Возвращает адрес массива с элементами матрицы;
- Синтаксис: backBuffer();
- Параметры: Нет.
- Возвращаемые значения:
- адрес буфера матрицы;
- Примечание:
- Данная функция используется с целью ускорения вывода изображения, позволяя записывать данные сначала в буфер, а затем на матрицу, но при этом время инициализации увеличивается;
- Функция указывается до matrix.begin();
- Пример:
uint8_t *ptr = matrix.backBuffer(); // переменная ptr - указатель на адрес буфера матрицы; memcpy_P(ptr, img, sizeof(img)); // массив img скопирован из flash-памяти в буфер;
Функция включения двойной буферизации;
- Назначение: Включает двойную буферизацию для сглаживания эффектов анимации и уменьшения эффекта "мерцания";
- Синтаксис: RGBmatrixPanel matrix(A, B, C, D, CLK, LAT, OE, ФЛАГ, 64);
- Параметры:
- bool true / false - флаг включения двойной буферизации;
- Возвращаемые значения: Нет
- Примечание:
- Если включена двойная буферизация, то данные не будут выводиться на экран до тех пор, пока не будет вызвана функция swapBuffer();
- Если указан флаг false, тогда используется обычная буферизация;
- Если указан флаг true, тогда используется двойная буферизация, в связи с чем объём памяти, требуемый для выполнения кода, увеличивается;
- Пример:
RGBmatrixPanel matrix(A, B, C, D, CLK, LAT, OE, true, 64); // параметр true включает двойную буферизацию;
Функция swapBuffers();
- Назначение: При включенной двойной буферизации - выводит из буфера данные;
- Синтаксис: swapBuffers(ФЛАГ);
- Параметры:
- bool true / false - флаг циклического копирования в буфер;
- Возвращаемые значения:
- адрес буфера матрицы;
- Примечание:
- Данная функция используется для сглаживания вывода изображения и уменьшения эффекта "мерцания";
- Если включена двойная буферизация, то данные не будут выводиться на экран до тех пор, пока не будет вызвана функция swapBuffers();
- Если указан флаг false, тогда данные копируются в буфер однократно и в дальнейшем могут быть удалены. При выводе новой информации на матрицу, она будет отображаться поверх старой;
- Если указан флаг true, тогда данные циклически копируются в буфер при каждом выполнении кода, что позволяет отображать информацию "поверх" всего остального;
- Пример:
RGBmatrixPanel matrix(A, B, C, D, CLK, LAT, OE, true, 64); // параметр true включает двойную буферизацию; matrix.swapBuffers(false); // вызов функции выводит на экран информацию из буфера;
Функции width() и height();
- Назначение: Позволяют получить значение размера матрицы
- Синтаксис: width() / height();
- Параметры: Нет;
- Возвращаемые значения:
- width() - возвращает максимальное значение пикселей по горизонтали (ширина);
- height() - возвращает максимальное значение пикселей по вертикали (высота);
- Примечание: Нет;
- Пример:
Serial.print("Width = "); Serial.println(matrix.width()); // Выводит в монитор порта ширину светодиодной матрицы
Serial.print("Height = "); Serial.println(matrix.height()); // Выводит в монитор порта высоту светодиодной матрицы
Функции указания цвета
Изначально, библиотека была рассчитана на вывод цвета в формате 3R3G3B (3 бита на канал).
В дальнейшем, после внесения в неё изменений, формат вывода менялся на 4R4G4B (4 бита) и 8R8G8B (8 бит), а в последней версии стал универсальным для всех дисплеев и матриц, и теперь выводится в формате 5R6G5B(16 бит).
В связи с этим, у библиотеки есть несколько функций задачи цвета, которые в конечном итоге выводят цвет в формате 5R6G5B:
Функция Color333();
- Назначение: Заливка пикселя(ей) указанным цветом;
- Синтаксис: Color333(R, G, B):
- Параметры:
- R - яркость красного цвета, указывается числом от 0 до 7;
- G - яркость зелёного цвета, указывается числом от 0 до 7;
- B - яркость синего цвета, указывается числом от 0 до 7;
- Возвращаемые значения: Нет.
- Примечание:
- Преобразует 3-битный формат в 16-битный формат;
- Пример:
matrix.Color333(7,0,0); // Устанавливаем цвет отображения - красный
Функция Color444();
- Назначение: Заливка пикселя(ей) указанным цветом;
- Синтаксис: Color444(R, G, B):
- Параметры:
- R - яркость красного цвета, указывается числом от 0 до 7;
- G - яркость зелёного цвета, указывается числом от 0 до 7;
- B - яркость синего цвета, указывается числом от 0 до 7;
- Возвращаемые значения: Нет.
- Примечание:
- Преобразует 4-битный формат в 16-битный формат;
- Пример:
matrix.Color444(0,7,0); // Устанавливаем цвет отображения - зелёный
Функция Color888();
- Назначение: Заливка пикселя(ей) указанным цветом;
- Синтаксис: Color888(R, G, B, ФЛАГ):
- Параметры:
- R - яркость красного цвета, указывается числом от 0 до 7;
- G - яркость зелёного цвета, указывается числом от 0 до 7;
- B - яркость синего цвета, указывается числом от 0 до 7;
- ФЛАГ - преобразование цвета через цветовую карту;
- Возвращаемые значения: Нет.
- Примечание:
- Если ФЛАГ не указан, то линейно преобразует 8-битный формат в 16-битный формат;
- Если ФЛАГ указан, то преобразует 8-битный формат в 4-битный, а затем в 16-битный формат;
- Пример:
matrix.Color333(0,0,7); // Устанавливаем цвет отображения - синий
Функция ColorHSV();
- Назначение: Заливка пикселя(ей) указанным цветом;
- Синтаксис: ColorHSV(H, S, V, ФЛАГ):
- Параметры:
- H - цветовой тон, указывается числом от 0 до 1536;
- S - насыщенность, указывается числом от 1 до 255;
- V - яркость, указывается числом от 1 до 255;
- ФЛАГ - преобразование цвета через цветовую карту;
- Возвращаемые значения: Нет.
- Примечание:
- Если ФЛАГ указан, то происходит преобразование цвета из 8-битного в 4-битный, а затем в 16-битный формат;
- Если ФЛАГ не указан, то происходит линейное преобразование из 4-битного формата цвета в 16-битный формат;
- Пример:
matrix.fillScreen(matrix.ColorHSV(200, 255, 255, true)); // Устанавливаем цвет отображения - жёлтый, с максимальной яркостью свечения и максимальной насыщенностью цвета
Применение:
- Бегущая строка;
- Табло информации;
- Вывод графических изображений;






Обсуждение