
Общие сведения:
Цветные TFT Дисплеи Nextion — это модули с цветными сенсорными экранами и контроллерами, в которые Вы можете записывать свои программы. На модулях дисплеев Nextion имеется разъём UART и выводы GPIO, что позволяет использовать дисплеи Nextion как совместно с Arduino (подключая дисплей к Arduino по шине UART), так и отдельно (подключая кнопки, светодиоды, реле и т.д. напрямую к выводам GPIO дисплеев). Разъем SD-карт памяти можно использовать для загрузки Ваших программ в дисплей.
Видео:
Спецификация:
| Параметры: |
NX3224T02
|
NX3224K028
|
NX4024K032 |
NX4832K035
|
NX4827K043
|
NX8048K050
|
NX8048K070
|
|---|---|---|---|---|---|---|---|
| Диагональ | 2.4"
|
2.8"
|
3.2"
|
3.5"
|
4.3"
|
5.0"
|
7.0"
|
| Разрешение экрана | 320x240
|
320x240
|
400x240
|
480х320
|
480х270
|
800x480
|
800x480
|
| Размер модуля | 74.4x42.9мм
|
85x49.8мм
|
95x47.6мм
|
101×55мм
|
120×74мм
|
133x84мм
|
181x108мм
|
| FLASH память | 4 Мб
|
16 Мб
|
16 Мб
|
32 Мб
|
32 Мб
|
32 Мб
|
32 Мб
|
| ОЗУ | 3.5 Кб
|
3.5 Кб
|
3.5 Кб
|
8 Кб
|
8 Кб
|
8 Кб
|
8 Кб
|
| Частота контроллера | 48 МГц
|
48 МГц
|
48 МГц
|
108 МГц
|
108 МГц
|
108 МГц
|
108 МГц
|
| Потребляемый ток | до 90 мА
|
до 65 мА
|
до 85 мА
|
до 145 мА
|
до 250 мА
|
до 410 мА
|
до 510 мА
|
| Линейный ряд | Basic
|
Enhanced
|
|||||
| Выводы GPIO | Нет
|
8 выводов (из них 4-7 поддерживают ШИМ)
|
|||||
| Часы реального времени | Нет
|
для работы требуется установить батарейку типа CR1220 (купить)
|
|||||
| Напряжение питания | Рекомендуемый источник питания: 5В 500мА DC
|
Рекомендуемый источник питания: 5В 1А DC
|
Рекомендуемый источник питания: 5В 2А DC
|
||||
| Тип подсветки экрана | Светодиодная подсветка с регулируемой яркостью от 0 до 100% с шагом 1%
|
||||||
| Тип TouchScreen | Резистивный
|
||||||
| Количество цветов | 65 К (65536) 16 bit, 5R6G5B
|
||||||
| UART | Скорость до 2400 до 115200 (по умолчанию 9600) режим TTL
|
||||||
| Тип SD-карт | MisroSD с объемом до 32 ГГб отформатированные в системе FAT32
|
||||||
| Рабочая температура | от -20 до +70°C
|
||||||
| Температура хранения | от -30 до +85°C
|
||||||
| Документация | |||||||
Подключение:
- Для подключения дисплея к Arduino можно воспользоваться как аппаратной шиной UATR (№ выводов TX и RX Arduino указаны на плате), так и программной шиной UART (№ выводов TX и RX Arduino назначаются в скетче). Вывод TX дисплея подключается к выводу RX Arduino, вывод RX дисплея подключается к выводу TX Arduino.
- Для подключения дисплея к компьютеру нужен адаптер USB-UART. Вывод TX дисплея подключается к выводу RX адаптера, вывод RX дисплея подключается к выводу TX адаптера. Вместо отдельного адаптера USB-UART, можно использовать контроллер Arduino, о чем рассказано в статье Wiki - Используем Arduino как USB - UART преобразователь.
- К выводам JPIO дисплея можно подключать устройства для управления ими, или получения данных с этих устройств.
Питание:
Напряжение питания 5 В постоянного тока подаётся на выводы +5V и GND дисплея.
Подробнее о дисплеях:
Дисплеи Nextion это модули, оснащённые мощным 32 разрядным микроконтроллером, контроллером сенсорного экрана, флеш-памятью, часами реального времени и разъемами: SD-карты, шины UART, и выводов GPIO. Модули дисплеев способны самостоятельно обрабатывать поступающую информацию (касание элементов экрана и команды поступающие по шине UART), управлять элементами экрана (менять картинки, текст, цвет, состояние кнопок, положение слайдеров, выводить время, значение таймеров и переменных, и т.д.) и управлять внешними устройствами (отправлять команды по шине UART, управлять выводами GPIO).
Программа Nextion Editor для работы с дисплеями Nextion позволяет создать как интерфейс пользователя (используя различные библиотечные элементы: кнопки, слайдеры, картинки, графики, текст и т.д.), так и прописать алгоритм поведения дисплея (написав код для различных событий элементов участвующих в интерфейсе дисплея). Для проверки работы написанного Вами кода нет необходимости загружать данные в дисплей, так как в программе имеется встроенный эмулятор, который отображает не только поведение элементов интерфейса, но и получает/отображает принимаемые/возвращаемые данные по шине UART. Ниже описан пример работы с программой Nextion Editor.
Ознакомиться со списком команд дисплеев Nextion можно на официальном сайте.
Пример работы с дисплеем:
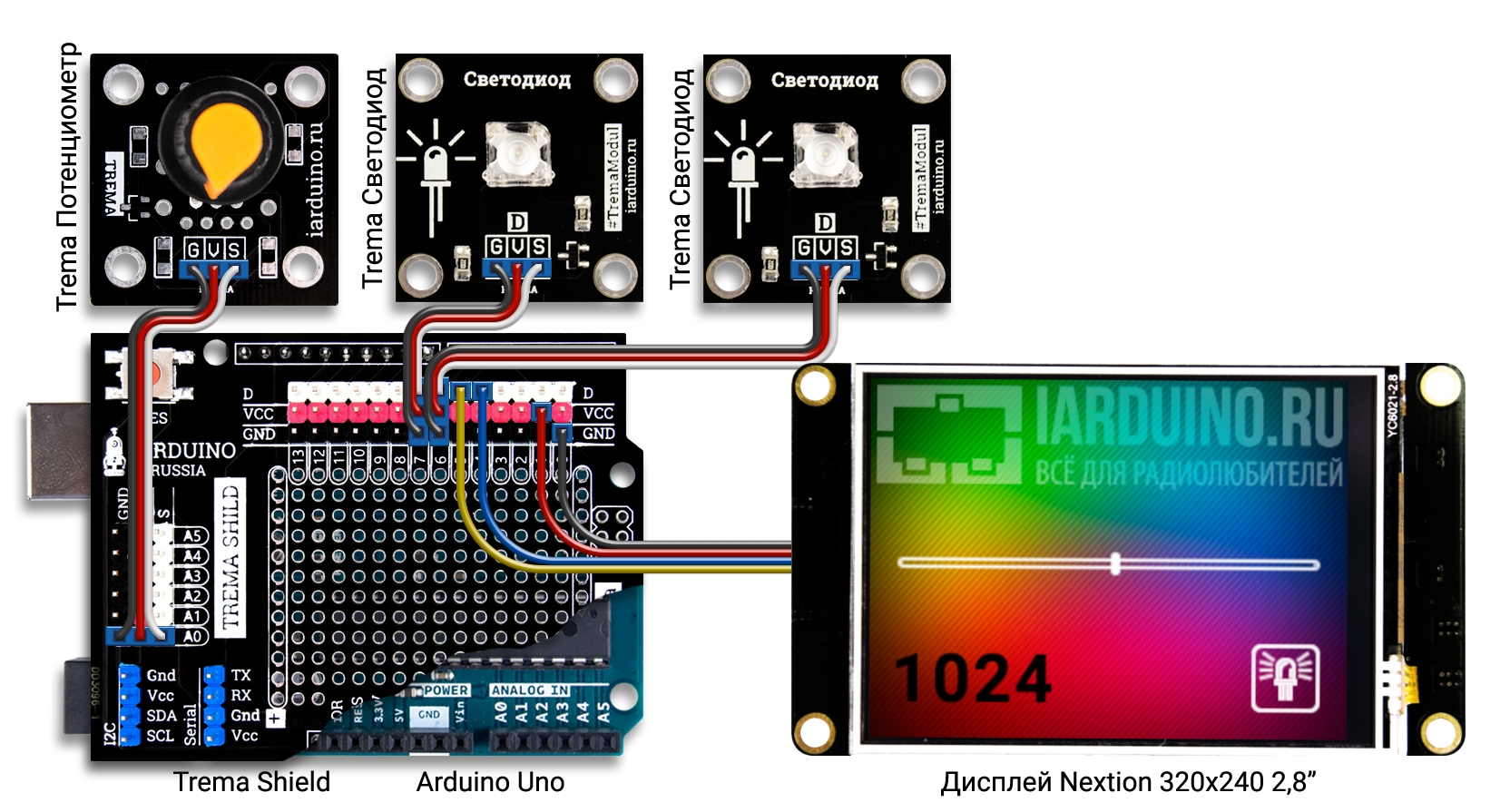
В качестве примера рассмотрим работу TFT дисплея Nextion с разрешением 320×240 и диагональю 2,8”, который будет подключен к Arduino UNO по программной шине UART (выводы D4 и D5). Так же к Arduino UNO будут подключены два Trema светодиода (выводы D6 и D7) и один Trema потенциометр (вывод A0). Номера любых выводов можно менять в скетче.
Интерфейс дисплея Nextion NX3224K028 будет состоять из одной страницы на которой будут расположены три элемента: кнопка с фиксацией, слайдер и текстовое поле.

Дисплей Nextion будет отправлять в Arduino UNO данные о состоянии кнопки и положении слайдера, но только тогда, когда их состояние будет меняться. Arduino UNO будет постоянно отправлять в дисплей Nextion данные прочитанные с аналогового входа к которому подключён Trema потенциометр. Таким образом в примере реализована передача данных как из Arduino в дисплей, так и наоборот.
Дисплей Nextion получив данные от Arduino UNO (прочитанные с аналогового входа) будет выводить их в текстовом поле. Arduino UNO получив данные от дисплея Nextion (состояние кнопки и положение слайдера) будет управлять Trema светодиодами (яркость первого светодиода будет зависеть от принятых значений о положении слайдера, а состояние второго светодиода будет зависеть от принятого состояния кнопки).
Установка, запуск и знакомство с программой Nextion Editor:

|
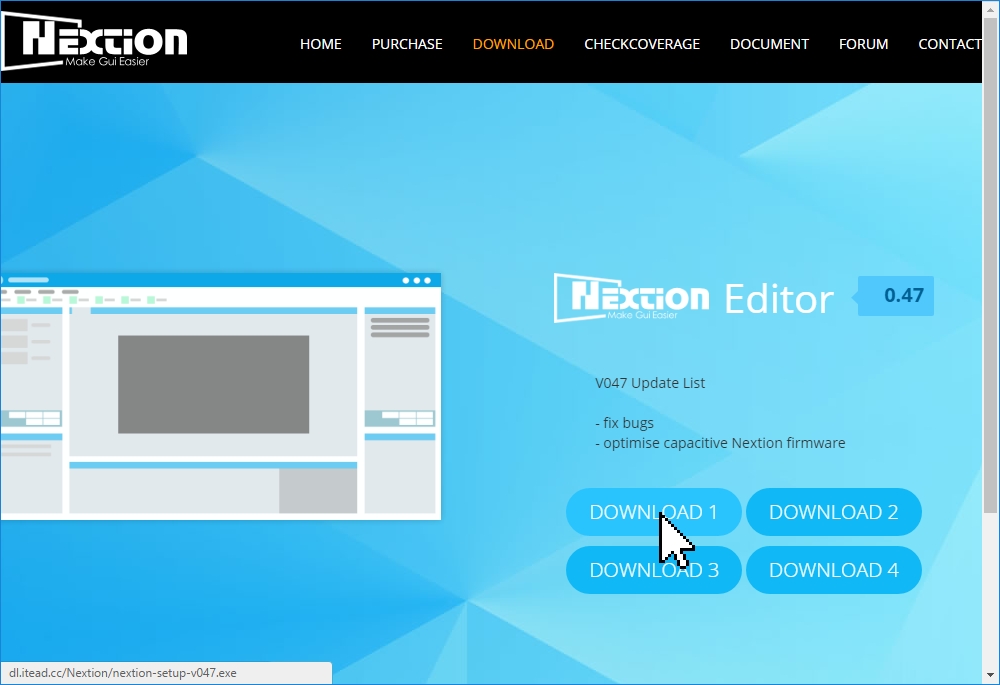
Для создания интерфейса дисплея требуется скачать и установить программу Nextion Editor с официального сайта. Зайдите на сайт Nextion, нажмите на кнопку «DOWNLOAD1» и согласитесь с установкой программы. |

|
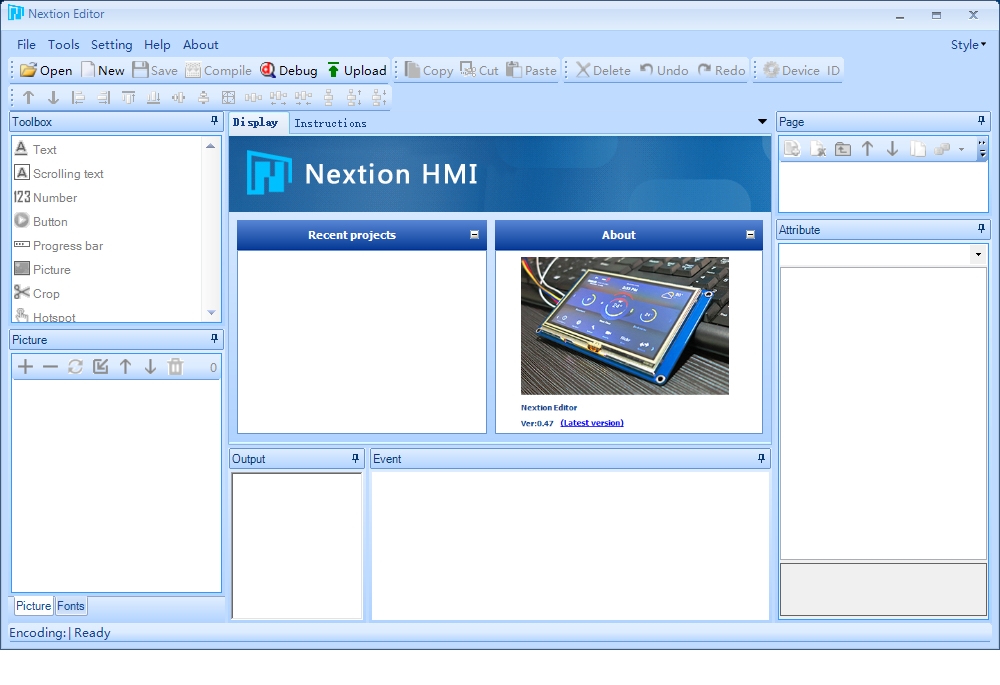
Запустите программу Nextion Editor, после её установки на Ваш компьютер. Большинство окон программы будет недоступно, так как Вы ещё не создали проект. |

|
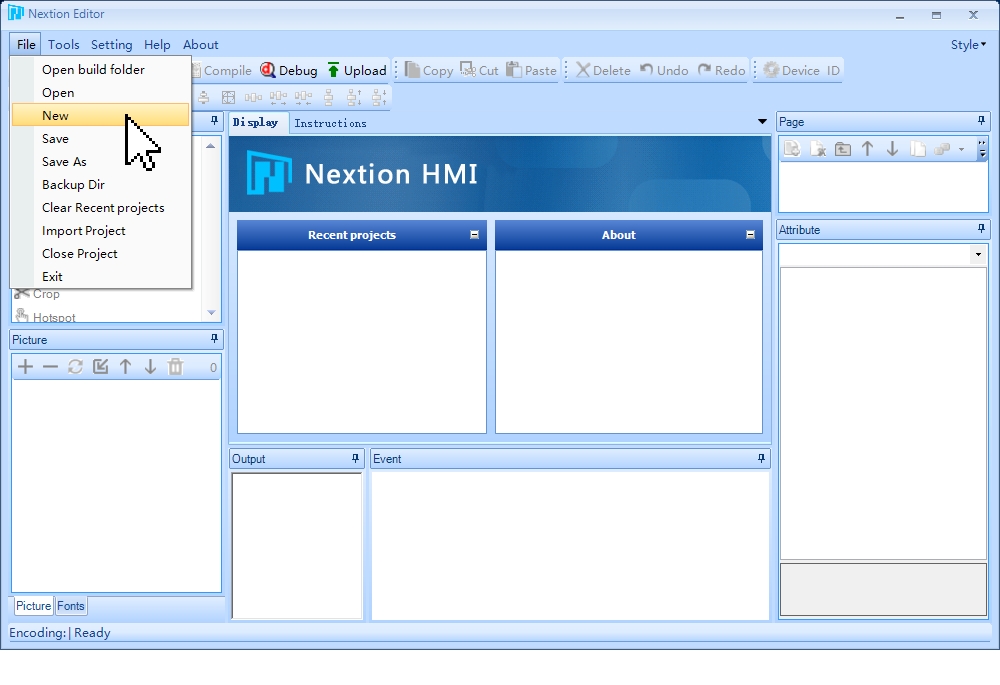
Создадим новый проект выбрав пункт меню «File > New». При создании проекта откроется окно для выбора директории и имени создаваемого файла проекта. Укажите их и нажмите на кнопку «Сохранить». |

|
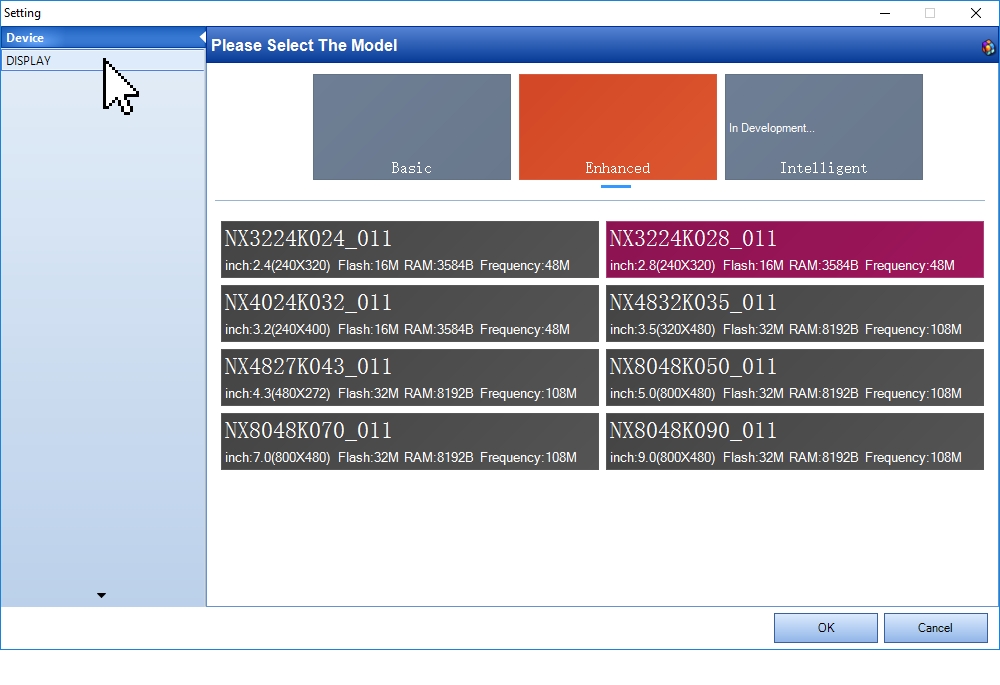
Откроется окно настроек «Setting» для выбора типа используемого в проекте дисплея. Для дисплея Nextion 320×240 2,8” нужно выбрать линейку дисплеев «Enhansed» и модель «NX3224K028_11», после чего нажать на вкладку «DISPLAY» для перехода к выбору ориентации дисплея. |

|
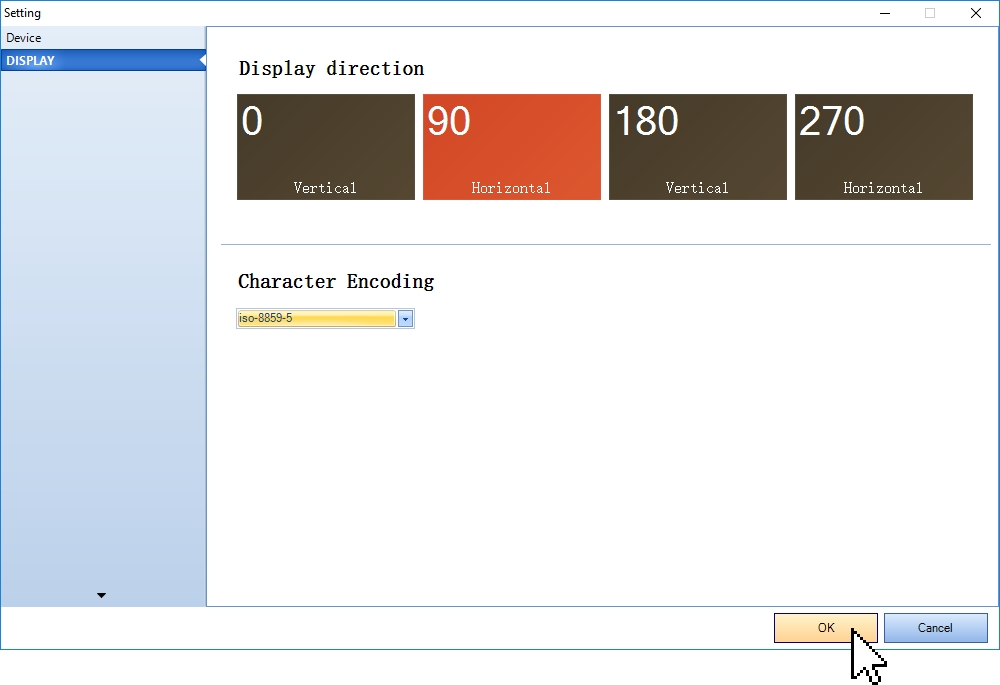
Выберите требуемую ориентацию дисплея (в примере используется горизонтальная ориентация - 90) и кодовую страницу для вывода текста (кириллицу поддерживает кодовая страница iso-8859-5). После чего подтвердите свой выбор нажав на кнопку «Ok». |

|
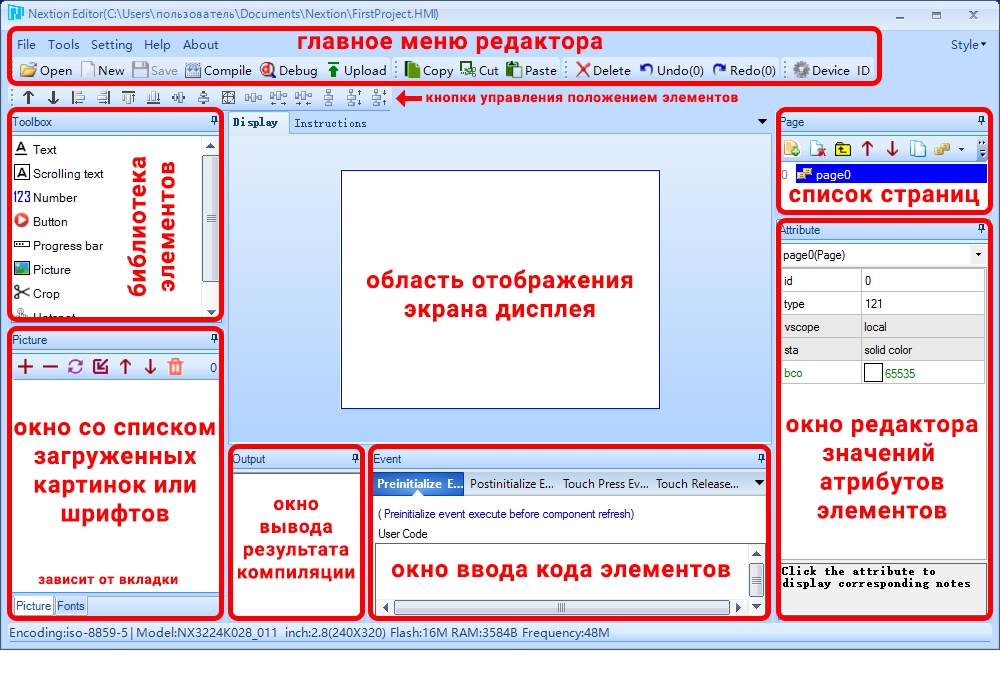
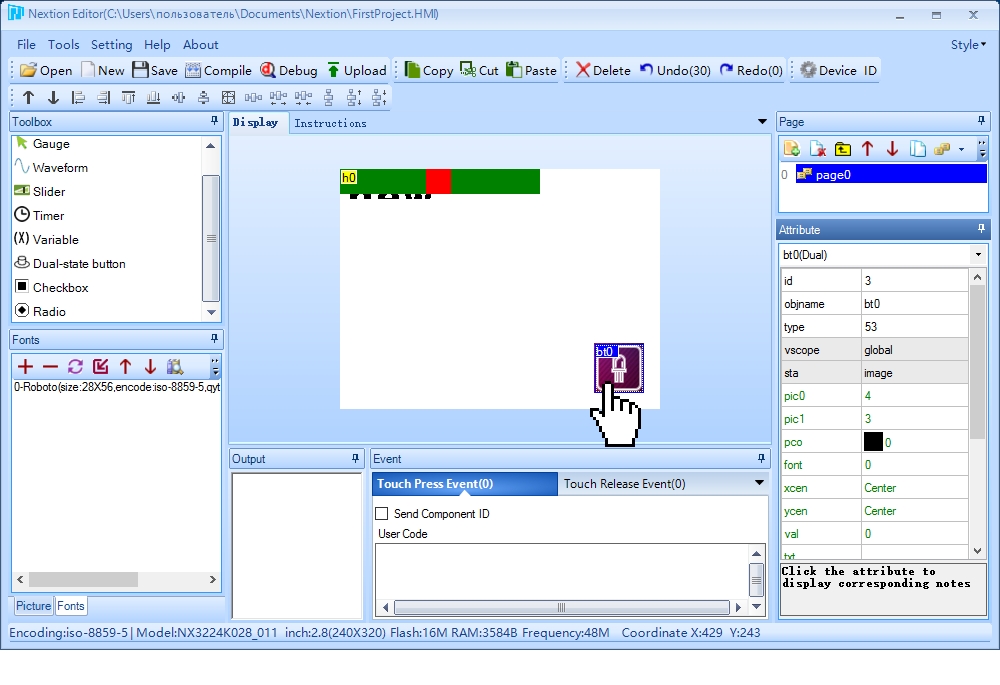
Теперь все окна программы станут активными. Нажмите на картинку слева, чтоб увеличить её для ознакомления с назначением окон программы. Вернуться к окну «Setting» для изменения типа дисплея, его ориентации и кодовой страницы можно нажав на кнопку «Device» в главном меню редактора. |

|
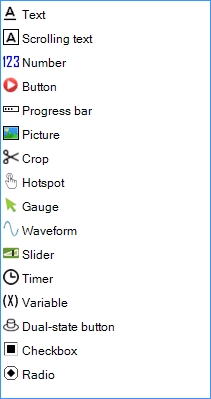
Для первого знакомства с программной Nextion Editor наибольший интерес представляет окно библиотеки элементов, в нем содержатся элементы которые можно размещать на экране дисплея. Text - текстовое поле Scrolling text - текстовое поле с прокруткой (бегущая строка) Number - поле с числовыми значениями Button - кнопка без фиксации Dual-state button - кнопка с фиксацией Hotspot - невидимая кнопка Progress bar - область заполненная на заданное значение % Picture - картинка (отображает изображение выбранное из списка загруженных картинок) Crop - часть картинки (область вырезанная из указанной картинки) Gauge - стрелка Waveform - поле построения графика по точкам Slider - слайдер, это область с ползунком который можно двигать Timer - размещается под экраном, вызывает событие через определённые промежутки времени Variable - размещается под экраном, переменная для хранения данных Checkbox - флажок (поле множественного выбора) Radio - переключатель (поле одиночного выбора) |
Подготовка проекта:
В проекте будут использоваться картинки и шрифты, которые нужно загрузить в проект. Загруженные картинки и шрифты можно увидеть в окне со списком загруженных картинок и шрифтов. В процессе создания интерфейса, картинки и шрифты можно добавлять, удалять, и заменять.

|
Загрузим в проект картинки нажав на кнопку «Add» (Добавить) в окне «Picture». Обратите внимание на то, что в нижней части окна должна быть активна вкладка «Picture», а не «Fonts». |

|
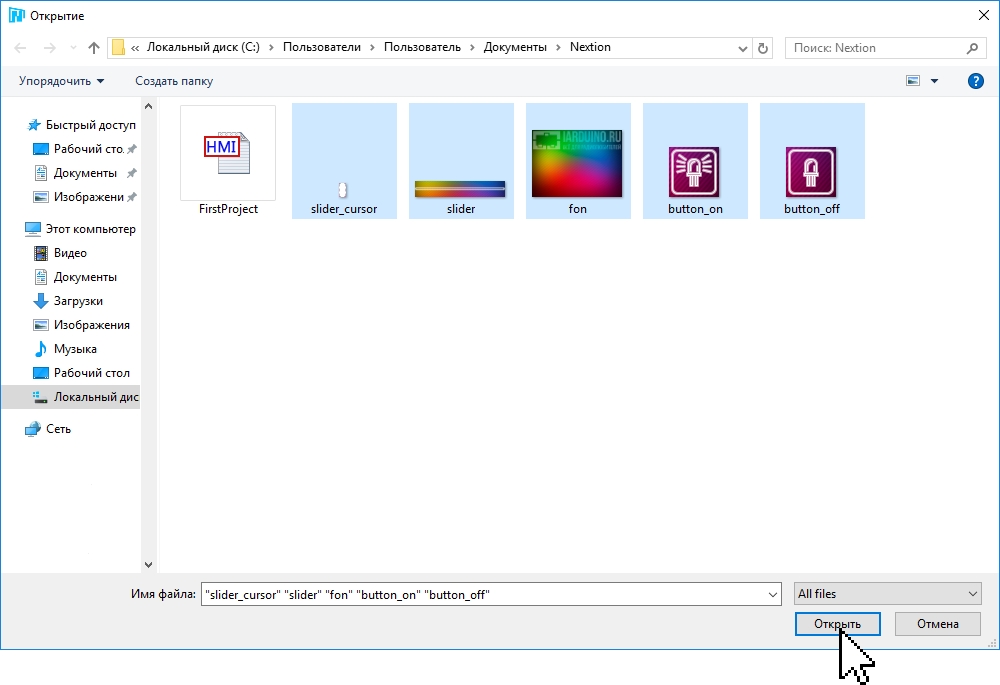
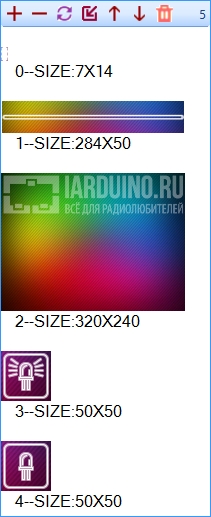
Откроется окно выбора файлов. Укажите путь к папке с файлами картинок, выделите все картинки которые требуется добавить в проект и нажмите на кнопку «Открыть». Программа выдаст сообщение «import successfully 5 pieces» информируя Вас об успешной загрузке пяти картинок. Картинки и шрифт используемый в данном проекте можно скачать по этой ссылке. |

|
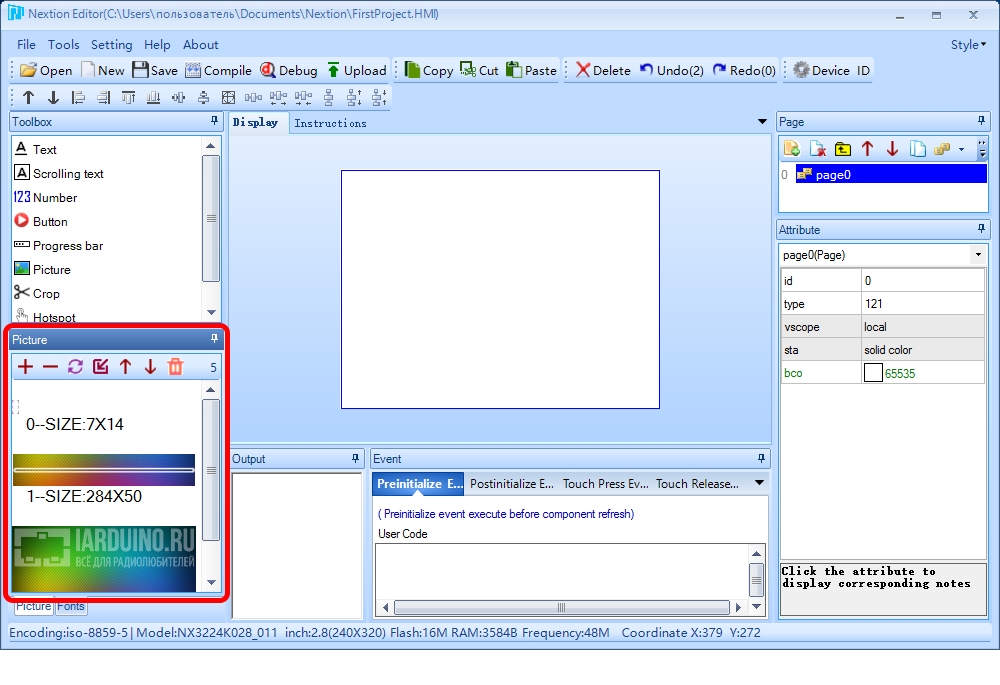
Теперь в окне «Picture» появился список из 5 картинок которым вместо имён присвоены номера от 0 до 4, после номера указан размер картинок в пикселях. Если Вы захотите использовать картинку в элементах проекта, нужно будет указать её номер из этого списка. |

|
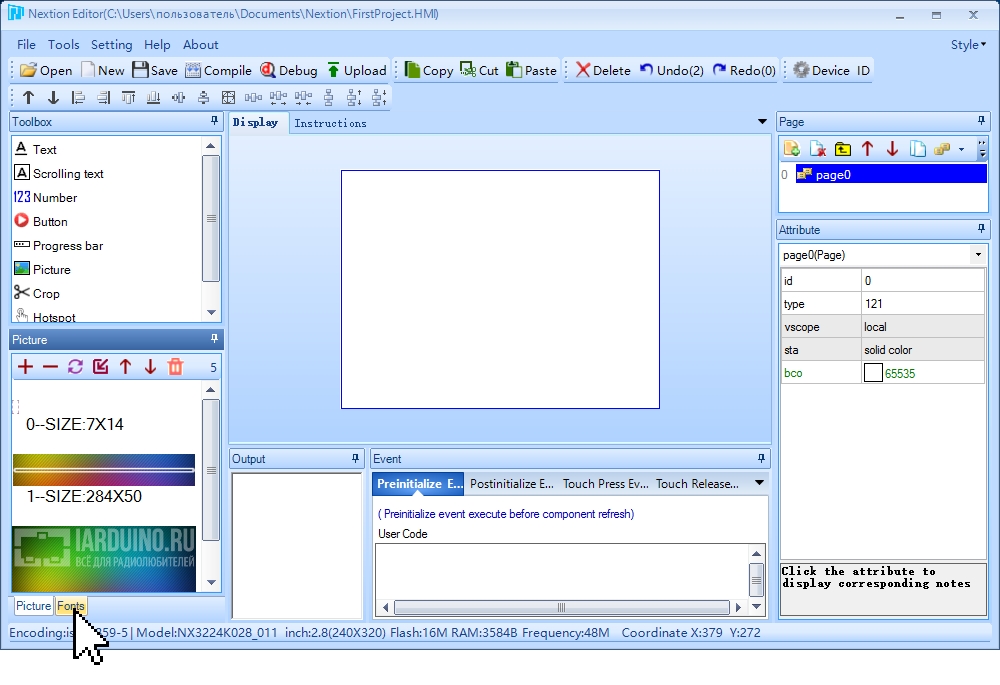
Нажмите на вкладку «Fonts» в нижней части списка загруженных картинок, для перехода от списка загруженных картинок к списку загруженных шрифтов. |

|
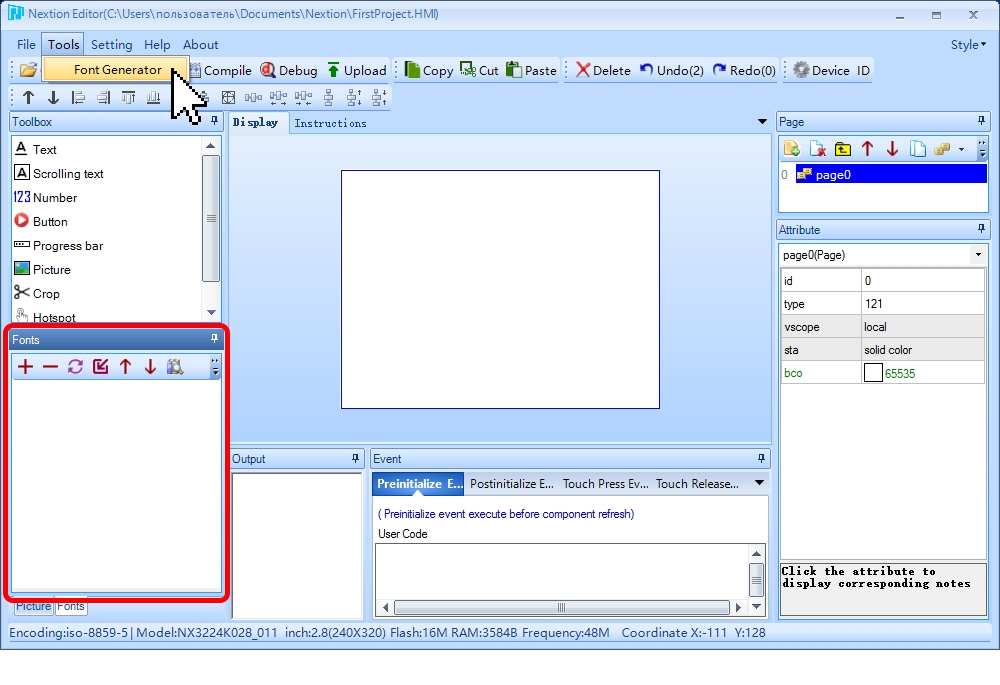
Окно «Picture» заменилось на окно «Fonts» список шрифтов которого пуст, так как шрифты еще не загружены в проект. Загрузить можно только шрифты с расширением «*.zi», если у Вас таких шрифтов нет, то их можно создать из любого шрифта установленного на Вашем компьютере. Для создания шрифта откроем генератор шрифтов из пункта меню «Tools > Font Generator» |

|
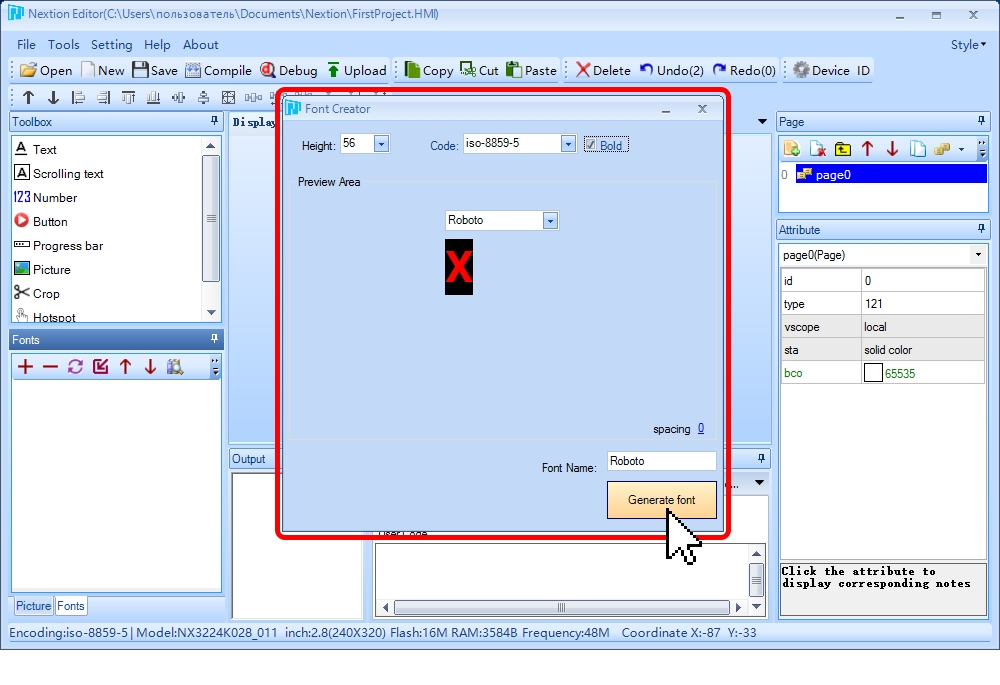
В окне генератора шрифтов нужно выбрать имя системного шрифта (в поле «Preview Area») который Вы хотите использовать, высоту для создаваемого шрифта (в поле «Height») и придумать имя создаваемого шрифта (в поле «Font Name»). Если требуется, то можно изменить кодировку (в поле «Code») и выбрать полужирное начертание (установив галочку «Bold»). После чего создать шрифт нажав на кнопку «Generate font». |

|
Откроется окно сохранения файла. Укажите путь к папке в которую Вы желаете сохранить файл сгенерированного шрифта и имя файла, после чего нажмите на кнопку «Сохранить». Чтоб не запутаться, лучше использовать папку в которой находится файл проекта, а в качестве имени файла использовать название системного шрифта. |

|
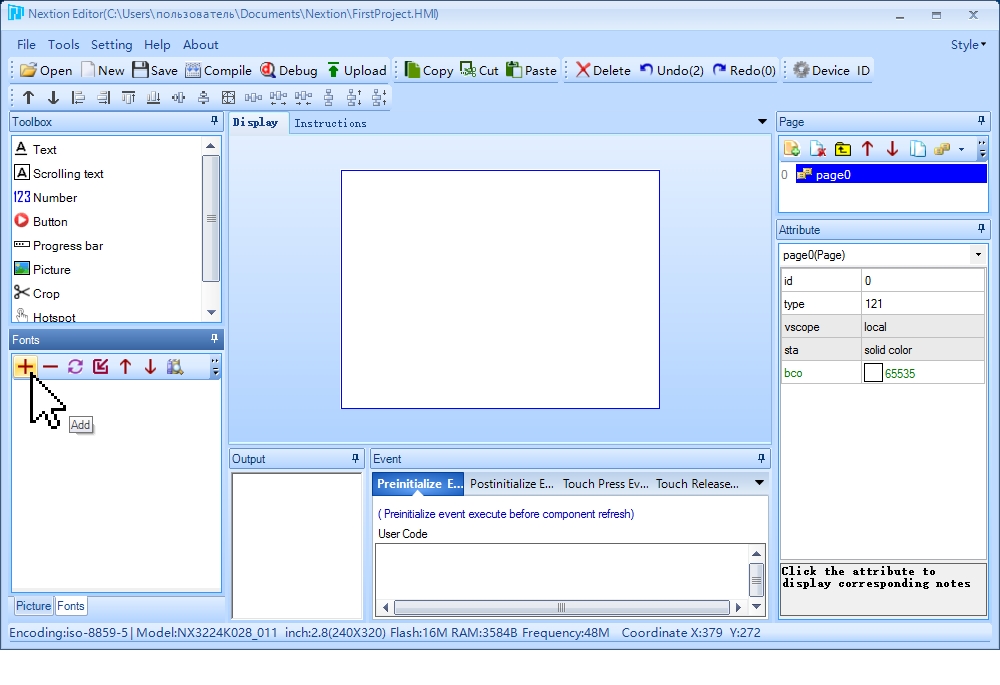
Теперь можно загрузить шрифт (шрифты) в список шрифтов проекта нажав на кнопку «Add» (Добавить) в окне «Fonts», так же как Вы ранее добавляли картинки в окне «Picture». Картинки и шрифт (*.zi) используемый в данном проекте можно скачать по этой ссылке. |

|
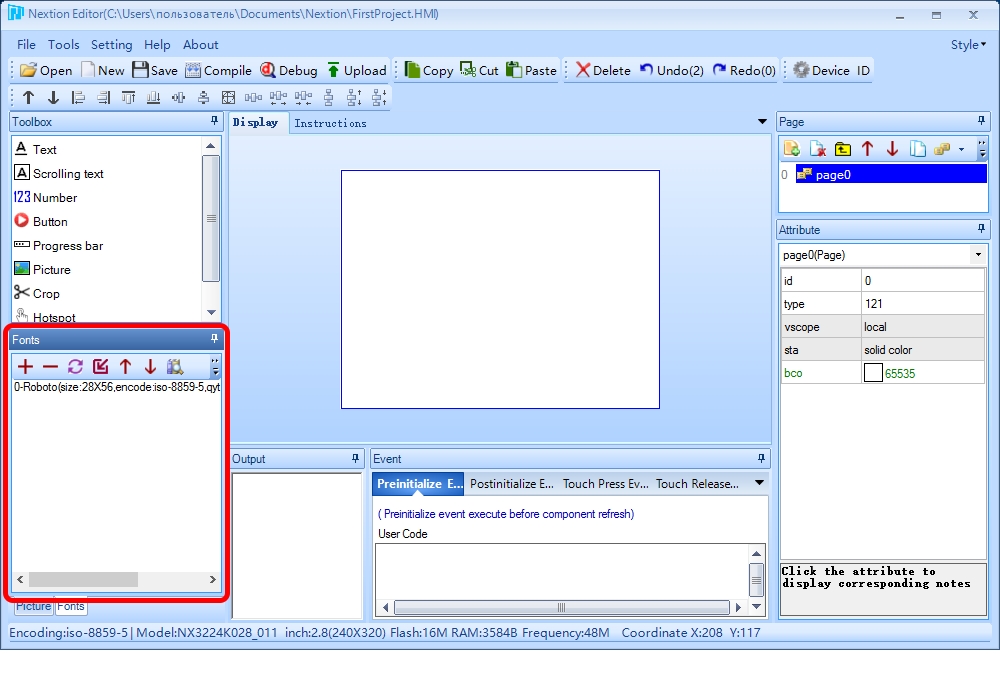
После выбора файла шрифта, в окне «Fonts» появится список из 1 шрифта которому будет присвоен номер 0, после номера указано имя шрифта, размер символа, кодировка и размер файла. Если Вы захотите использовать шрифт в элементах проекта, нужно будет указать его номер из этого списка. Если вы загрузите еще один шрифт, он отобразится в списке под номером 1 и т.д. |
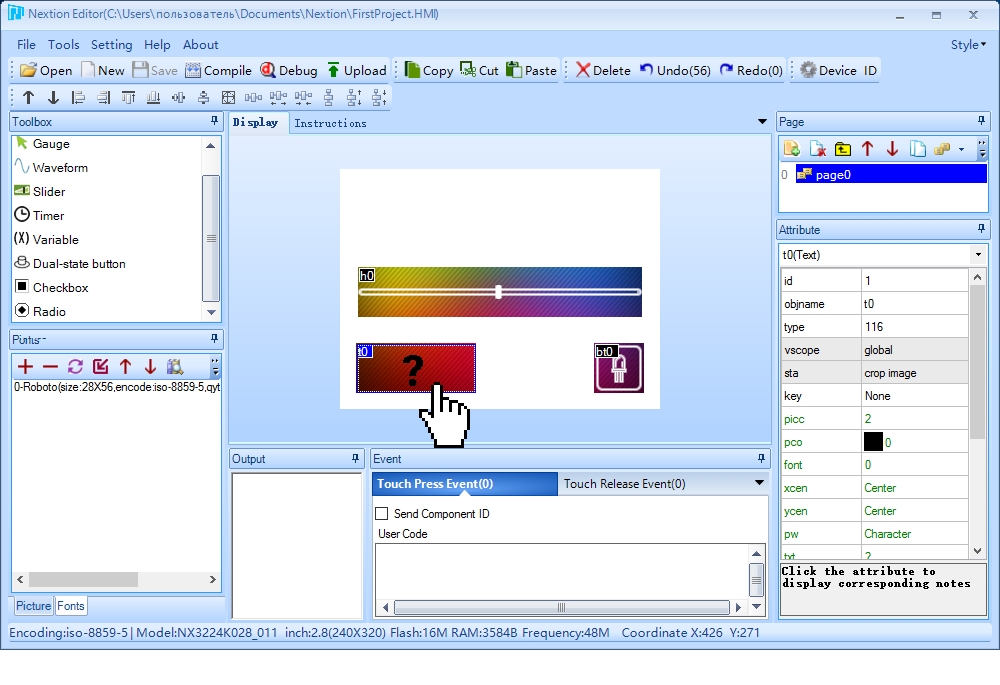
Добавление элементов на страницу экрана:
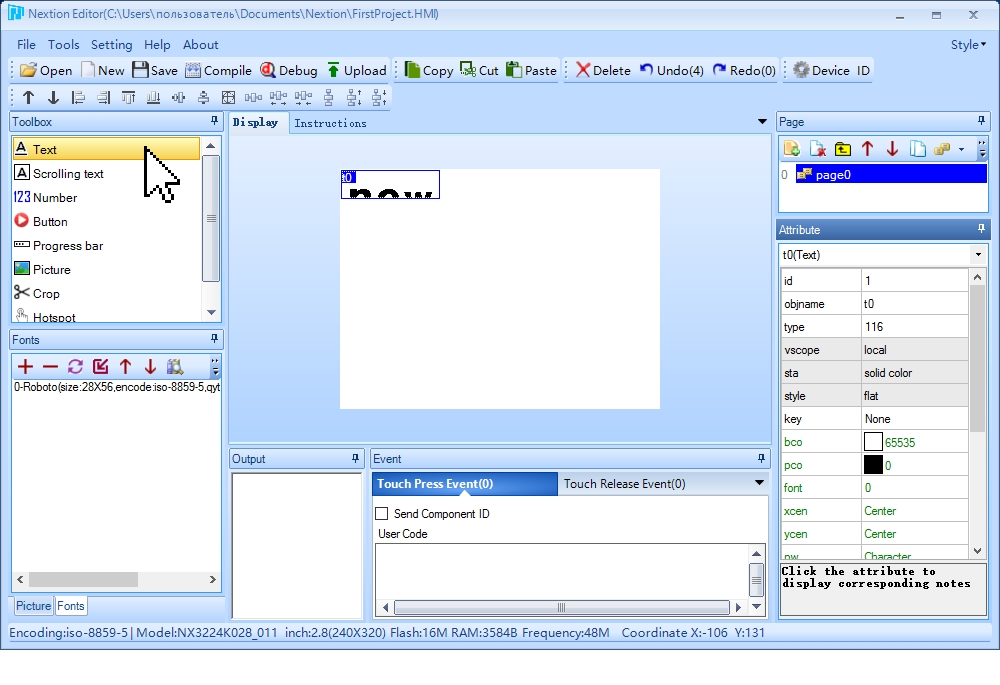
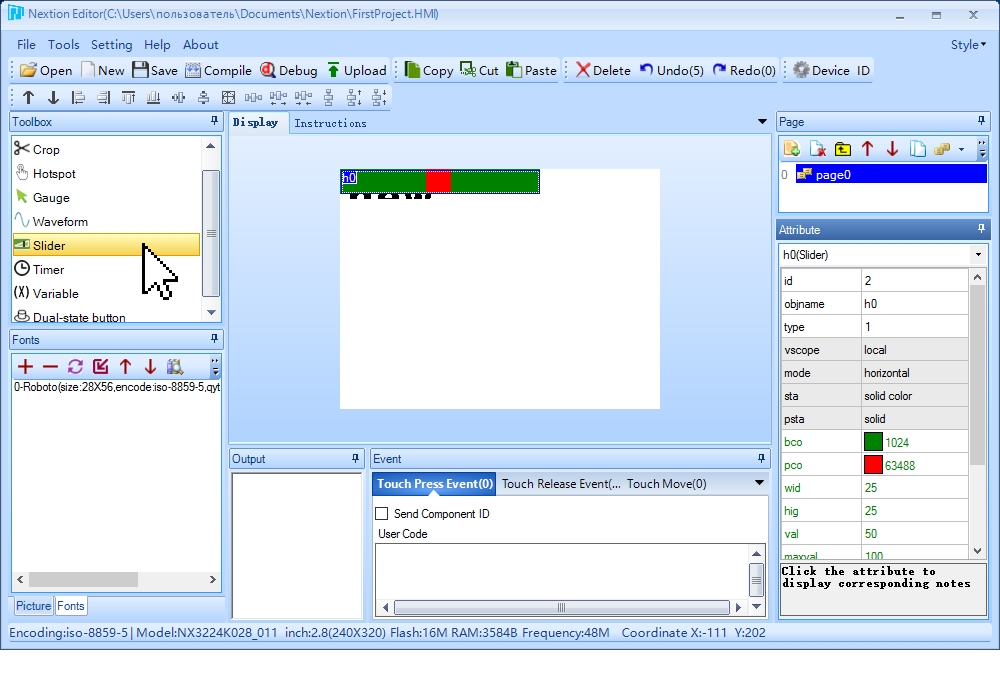
Интерфейс пользователя состоит из элементов. В нашем примере используется три элемента: текстовое поле, слайдер и кнопка с фиксацией. Так как в примере используется только одна страница «page0», то все элементы будут добавлены именно в неё.
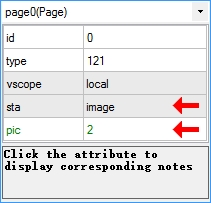
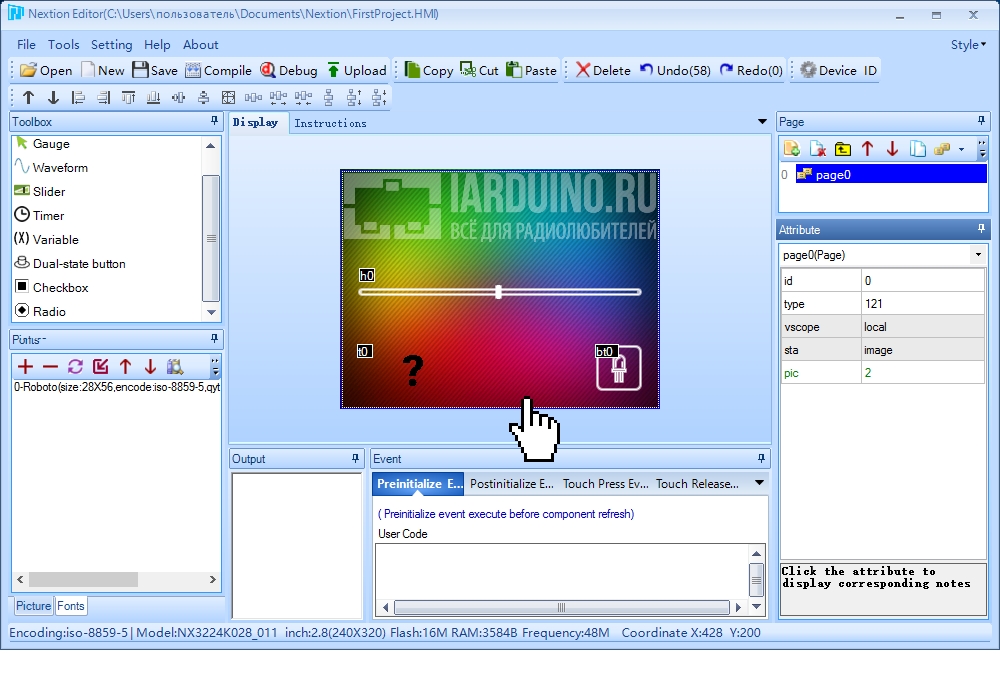
Редактирование атрибутов добавленных элементов:
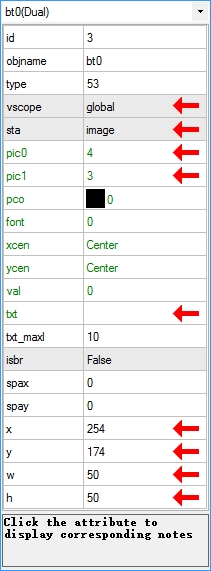
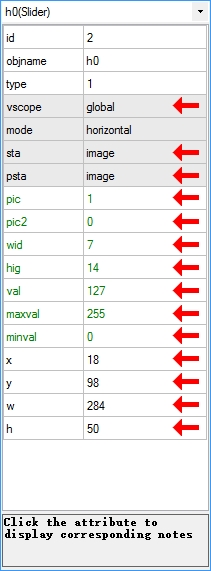
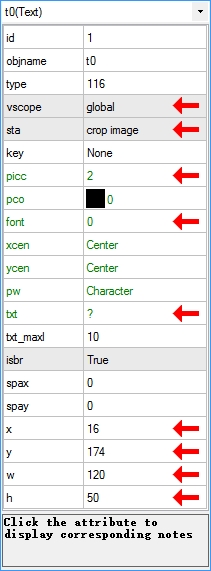
У каждого добавленного элемента есть атрибуты, редактируя которые можно менять поведение и внешний вид элементов. Атрибуты элементов редактируются в окне «Attribute» (редактор значений атрибутов элементов).
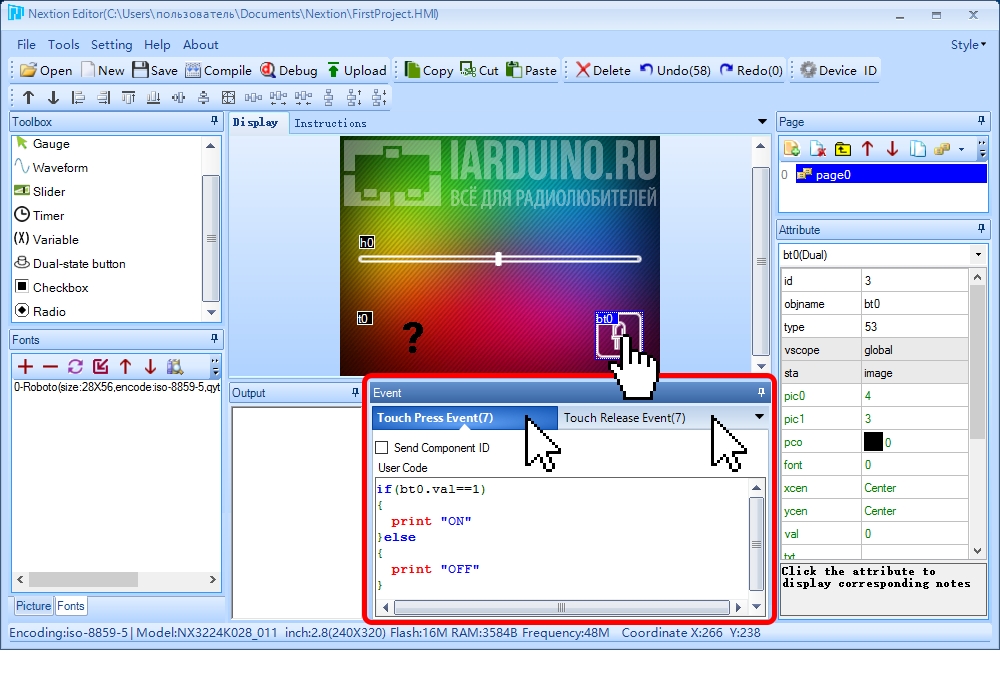
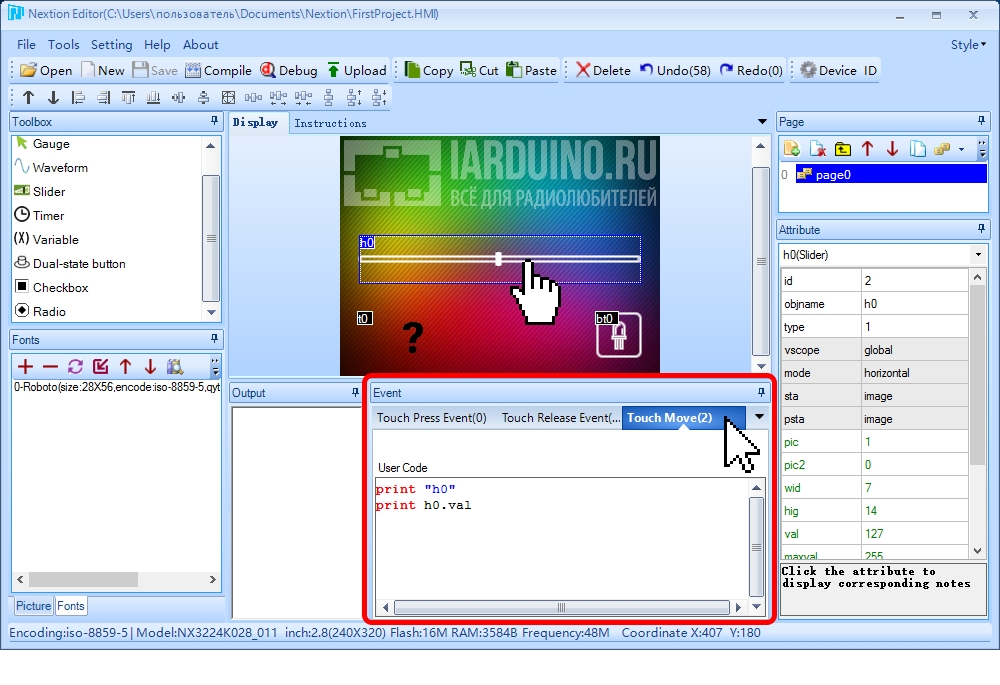
Добавление кода обрабатывающего события элементов:
Код пишется во вкладках событий в окне ввода кода элементов и исполняется при возникновении этих событий. У разных элементов могут быть разные события, следовательно, разное количество вкладок в окне ввода кода. Например, у элемента «кнопка» всего два события: нажатие (код исполняемый при нажатии пишется во вкладке «Touch Press Event») и отпускание (код исполняемый при отпускании пишется во вкладке «Touch Release Event»). У элемента «слайдер» помимо событий нажатие и отпускание есть событие движение «Touch Move» код которого срабатывает при перемещении ползунка слайдера. У элемента таймер всего одно событие «Timer Event» код которого исполняется через промежутки времени заданные в атрибуте «tim», если атрибут «en» равен 1. У страницы четыре события: нажатие «Touch Press Event», отпускание «Touch Release Event», начало отрисовки страницы «Preinitialize Event» и завершение отрисовки страницы «Postinitialize Event».
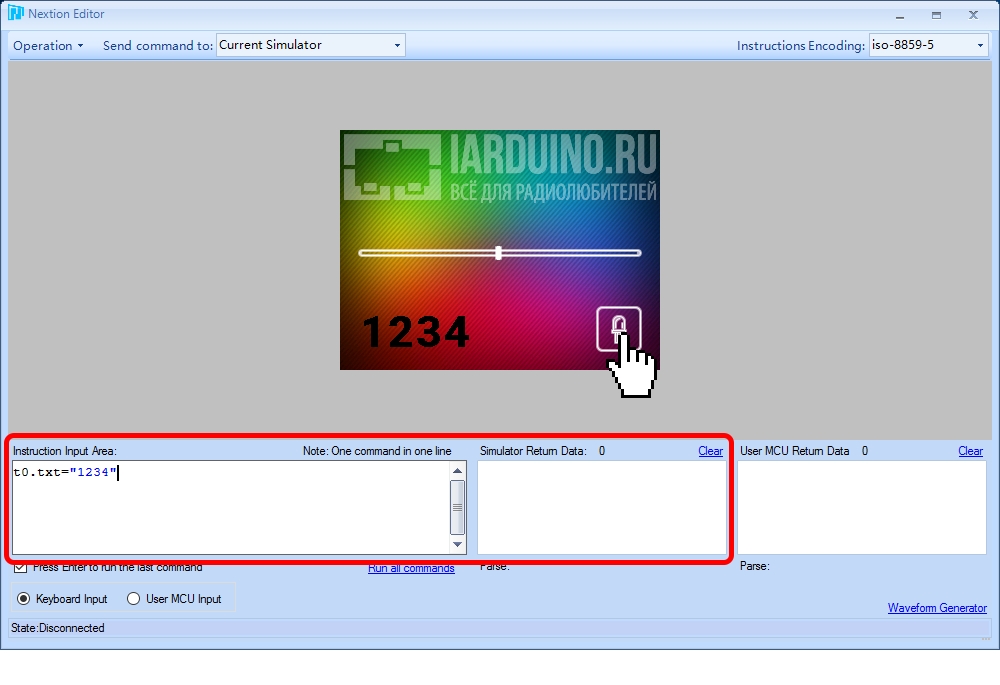
Отладка кода в симуляторе:
В нашем примере отладка кода не требуется. Но в программе Nextion Editor имеется встроенный симулятор, в котором можно проверить поведение элементов и выполнение кода не загружая проект в дисплей.
Если Вас устраивает поведение дисплея в симуляторе, можно приступать к загрузке данных непосредственно в дисплей.
Загрузить проект в дисплей можно двумя способами: через MicroSD-карту или по шине UART. Первый способ предпочтительней, так как он занимает меньше времени.
Загрузка проекта в дисплей через MicroSD-карту:
Загрузка проекта в дисплей по шине UART:

|
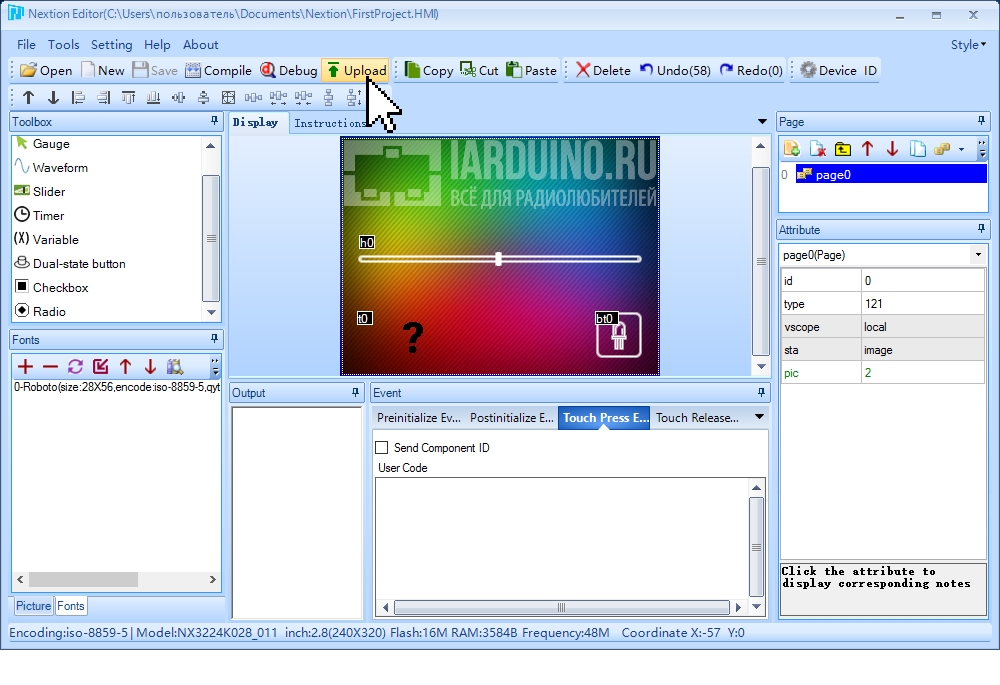
Подключите дисплей к USB порту компьютера через контроллер контроллер USB-UART. Вывод TX дисплея подключается к выводу RX контроллера. Вывод RX дисплея подключается к выводу TX контроллера. Выводы +5V и GND дисплея подключаются к одноимённым выводам контроллера. Для подключения дисплея к компьютеру, вместо отдельного контроллера USB-UART, можно использовать контроллер Arduino, о чем рассказано в статье Wiki - Используем Arduino как USB - UART преобразователь. Для перехода к загрузке проекта нажмите на кнопку «Upload» в главном меню программы. |

|
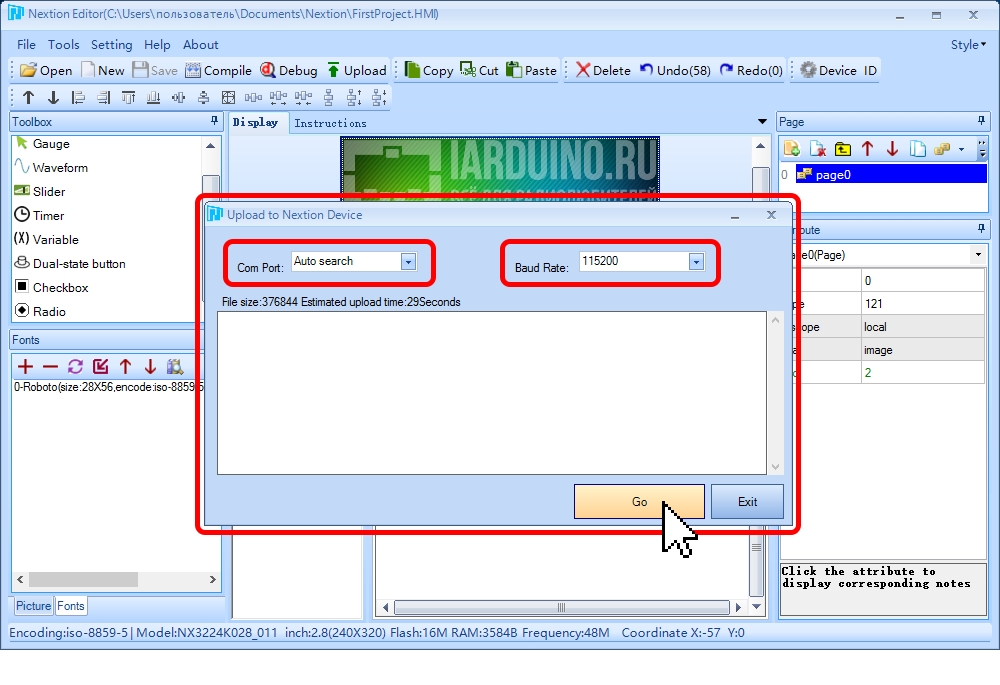
Перед началом процесса загрузки откроется окно «Upload to Nextion Device» в котором можно выбрать номер Com-порта и скорость загрузки. Если оставить значение «Auto search» в поле «Com-Port» то программа сама найдёт номер com-порта к которому подключён дисплей. Для загрузки проекта в дисплей нажмите на кнопку «Go». |

|
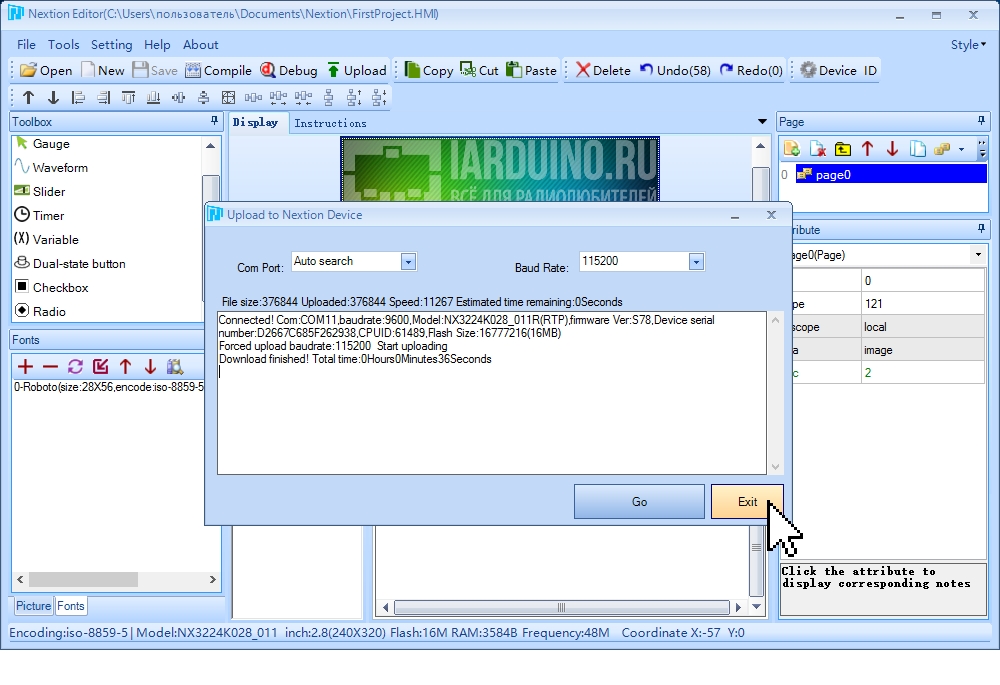
Во время загрузки, окне «Upload to Nextion Device» и на дисплее будет отображаться статус загрузки. По окончании загрузки в текстовом поле окна «Upload to Nextion Device» появится строка Download finished! и время затраченное на загрузку. А на дисплее будет отображаться интерфейс загруженного проекта. |
Теперь можно приступить к написанию кода для Arduino.
Код программы Arduino:
#include <SoftwareSerial.h> // Подключаем библиотеку SoftwareSerial для работы с программным UART
const uint8_t pinRX = 4; // Определяем константу хранящую номер вывода Arduino RX программного UART, подключается к выводу TX дисплея
const uint8_t pinTX = 5; // Определяем константу хранящую номер вывода Arduino TX программного UART, подключается к выводу RX дисплея
const uint8_t pinVD1 = 6; // Определяем константу хранящую номер вывода Arduino к которому подключён первый светодиод
const uint8_t pinVD2 = 7; // Определяем константу хранящую номер вывода Arduino к которому подключён второй светодиод
const uint8_t pinR = A0; // Определяем константу хранящую номер вывода Arduino к которому подключён потенциометр
SoftwareSerial softSerial(pinRX,pinTX); // Объявляем объект softSerial с указанием выводов RX и TX по которым общаемся с дисплеем
//
void setup(){ //
// Подготовка: //
softSerial.begin(9600); // Инициируем передачу данных по программному UART на скорости 9600 бит/сек
pinMode(pinVD1, OUTPUT); // Конфигурируем вывод pinVD1 как выход
pinMode(pinVD2, OUTPUT); // Конфигурируем вывод pinVD2 как выход
// Устанавливаем состояние первого светодиода: //
softSerial.print((String) "print h0.val"+char(255)+char(255)+char(255)); // Отправляем команду дисплею: print h0.val заканчивая её тремя байтами 0xFF
while(!softSerial.available()){} // Ждём ответа. Дисплей должен вернуть состояние слайдера h0, отправив 4 байта данных
analogWrite(pinVD1, softSerial.read()); delay(10); // Устанавливаем на выводе pinVD1 сигнал ШИМ с коэффициентом заполнения равным значению первого принятого байта ответа дисплея
while(softSerial.available()){softSerial.read(); delay(10);} // Читаем остальные 3 байта ответа ничего с ними не делая, так как установленный диапазон значений слайдера от 0 до 255 уместился в первом байте данных
// Устанавливаем состояние второго светодиода: //
softSerial.print((String) "print bt0.val"+char(255)+char(255)+char(255)); // Отправляем команду дисплею: «print bt0.val» заканчивая её тремя байтами 0xFF
while(!softSerial.available()){} // Ждём ответа. Дисплей должен вернуть состояние кнопки bt0, отправив 4 байта данных, где 1 байт равен 0x01 или 0x00, а остальные 3 равны 0x00
digitalWrite(pinVD2, softSerial.read()); delay(10); // Устанавливаем на выводе pinVD2 состояние в соответствии с первым принятым байтом ответа дисплея
while(softSerial.available()){softSerial.read(); delay(10);} // Читаем остальные 3 байта ответа ничего с ними не делая, так как состояние кнопки было передано в первом байте
} //
//
void loop(){ //
if(softSerial.available()>0){ // Если есть данные принятые от дисплея, то ...
String str; // Объявляем строку для получения этих данных
while(softSerial.available()){str+=char(softSerial.read()); delay(10);} // Читаем принятые от дисплея данные побайтно в строку str
for(int i=0; i<str.length(); i++){ // Проходимся по каждому символу строки str
if(memcmp(&str[i],"h0" ,2)==0){i+=5; analogWrite (pinVD1, str[i-3]);}else // Если в строке str начиная с символа i находится текст "h0", значит после него следует 4 символа (байта) данных слайдера, первый из который следует указать как ШИМ для вывода pinVD1
if(memcmp(&str[i],"ON" ,2)==0){i+=1; digitalWrite(pinVD2, HIGH); }else // Если в строке str начиная с символа i находится текст "ON", значит кнопка дисплея была включена, устанавливаем высокий уровень на выводе pinVD2
if(memcmp(&str[i],"OFF",3)==0){i+=2; digitalWrite(pinVD2, LOW); } // Если в строке str начиная с символа i находится текст "OFF", значит кнопка дисплея была выключена, устанавливаем низкий уровень на выводе pinVD2
} //
} //
if(millis()%500<=5){delay(5); // Следующее действие выполняем каждые пол секунды
softSerial.print((String)"t0.txt=\""+analogRead(pinR)+"\""+char(255)+char(255)+char(255)); // Отправляем команду дисплею: «t0.txt="текст"» заканчивая её тремя байтами 0xFF. Эта команда устанавливает значение для текстового поля t0
} // В качестве текста передаётся значение в аналогового входа pinR считанное функцией analogRead
} //
До кода setup мы подключаем библиотеку «SoftwareSerial» (она входит в стандартный набор Arduino IDE) для соединения с дисплеем по программной шине UART. Создаём константы с номерами выводов Arduino UNO к которым подключены дисплей, Trema светодиоды и Trema потенциометр. Объявляем объект «softSerial» для работы с функциями и методами библиотеки «SoftwareSerial». Вы можете изменить номера любых выводов указав их в качестве новых значений объявленных констант.
Код setup:
Код setup разделён на три части:
- Первая часть - подготовка: инициализация работы по программной шине UART на скорости 9600 бит/сек, конфигурирование выводов Arduino UNO к которым подключены Trema светодиоды как выходы.
- Вторая часть - чтение состояния слайдера интерфейса дисплея. Эта часть состоит из 4 строк:
- В первой строке мы отправляем функцией print() объекта softSerial команду дисплею;
- Во второй строке ждём ответа дисплея проверяя наличие данных принятых по программной шине UART функцией available() объекта softSerial в цикле while();
- В третей строке читаем функцией read() объекта softSerial первый байт ответа дисплея и передаём его в качестве второго аргумента функции analogWrite() для установки ШИМ на выводе pinVD1 первого светодиода, устанавливая его яркость;
- В последней стоке читаем оставшиеся байты ответа дисплея в никуда.
- Третья часть - чтение состояния кнопки интерфейса дисплея. Эта часть так же состоит из 4 сток и напоминает действия второй части, только читаются данные не состояния слайдера из аргумента val элемента h0, а состояние кнопки из аргумента val элемента bt0. Следовательно, отправляется строка не "print h0.val", а "print bt0.val". Дисплей в ответ на эту команду так же ответит четырьмя байтами из которых нас интересует только первый, но его значение лежит не в диапазоне от 0 до 255 а равно 0 или 1 в зависимости от состояния кнопки bt0 интерфейса дисплея. Прочитанное состояние первого байта ответа дисплея указывается в качестве второго аргумента функции digitalWrite() для включения или выключения второго светодиода подключённого к выводу pinVD2.
Таким образом в коде setup мы не только установили начальные состояния светодиодов при старте Arduino UNO, но и раскрыли алгоритм получения данных элементов дисплея путем отправки запросов на получение этих данных.
Код loop:
Код loop разделён на две части:
- Первая часть - получение и обработка данных от дисплея. Так как дисплей отправляет данные при возникновении событий его элементов, то эта чать кода выполняется только если начали поступать данные по программной шине UART к которой подключён дисплей. Наличие данных проверяется функцией available() объекта softSerial в условии оператора if(). Если это так, то создаётся строка str в которую в цикле while() побайтно читаются все символы (байты) полученные по программной шине UART. Далее входим в цикл for, код которого выполняется столько раз, сколько символов имеется в строке str, после каждого выполнения (прохода) кода цикла увеличивается значение переменной i. В коде цикла for мы сравниваем символы строки str начиная с символа в позиции i, не совпадают ли они со строками "h0", "ON", или "OFF". Сравнение осуществляется при помощи функции memcmp(массив_1, массив_2, количество_сравниваемых_байт) которая возвращает 0 только если совпали значения указанного количества байт в начале двух массивов. Так как строка является массивом, то в качестве первого аргумента функции memcmp() мы указываем ссылку на символ в позиции i строки str, в качестве второго аргумента указываем строку с которой требуется произвести сравнение, а в качестве последнего аргумента, указываем количество сравниваемых символов (байт) без учёта символа конца строки (для "h0" и "ON" сравниваем 2 символа, а для "OFF" сравниваем 3 символа).
- Если строка str с позиции i начинается символами "h0" значит следующие за ними 4 символа строки str являются байтами состояния слайдера. Значение первого байта состояния слайдера используем в качестве второго аргумента функции analogWrite() для установки ШИМ первого светодиода, а значение переменной i увеличиваем на 5, чтоб при следующем проходе цикла for она указывала на символ строки str идущий после 4 байта данных слайдера (если там символов нет, то произойдёт выход из цикла for).
- Если строка str с позиции i начинается символами "ON" значит была включена кнопка. Увеличиваем значение переменной i на 1, чтоб при следующем проходе цикла for она указывала на символ строки str следующий после "ON" (если там символов нет, то произойдёт выход из цикла for). После чего включаем второй светодиод устанавливая на выводе pinVD2 высоки логический уровень HIGH.
- Если строка str с позиции i начинается символами "OFF" значит была выключена кнопка. Увеличиваем значение переменной i на 2, чтоб при следующем проходе цикла for она указывала на символ строки str следующий после "OFF" (если там символов нет, то произойдёт выход из цикла for). После чего выключаем второй светодиод устанавливая на выводе pinVD2 низкий логический уровень LOW.
- Вторая часть - передача данных в дисплей. Данные которые мы передаём в дисплей адресованы текстовому полю с именем t0. В этой части кода loop через функцию print объекта softSerial отправляется строка t0.txt="текст" после чего следуют три байта 0xFF = char(255). Вместо слова "текст" отправляется число соответствующее уровню напряжения на аналоговом входе pinR прочитанное функцией analogRead(). Отправка данных осуществляется не постоянно, а два раза в секунду, так как передача данных осуществляется в теле оператора if() при выполнении его условия: millis()%500<=5. Из условия следует, что код в теле оператора может начинать выполняться когда три младших цифры значения millis() лежат в диапазонах 000-005 или 500-505, то есть в течении 5 миллисекунд каждые пол секунды (500 миллисекунд). Код в теле оператора if() начинается с задержки delay(5), это гарантирует что код будет выполняться однократно в каждом из заданных диапазонах.
Таким образом в коде loop мы раскрыли процесс как получения, так и передачи данных между дисплеем и Arduino UNO.
Примечание:
При написании кода для кнопки t0, в программе Nextion Editor мы указали один и тот же код отправки данных в UART, как для события нажатия «Touch Press Event», так и для события отпускание «Touch Release Event». Одно действие - включение кнопки, связано с двумя событиями касание кнопки и отпускание кнопки. Так же обстоят дела и с действием - выключение кнопки. Получается что при одном действии, включение или выключение, дисплей отправит два одинаковых кода в Arduino UNO по шине UART. Почему же не написать код только для события касание «Touch Press Event» или только для события отпускание «Touch Release Event»?
Дело в том что для связи дисплея с Arduino UNO в нашем примере используется программная шина UART, работа с которой осуществляется через объект библиотеки SoftwareSerial. На момент написания данной статьи эта библиотека не может реализовать полный дуплекс (во время передачи данных она не может их принимать). Если дисплей однократно отправил данные о изменении состояния кнопки в то время как Arduino UNO передаёт данные дисплею, код Arduino UNO не получит информацию дисплея и будет «думать» что состояние кнопки не изменилось. В нашем случае дисплей отправляет данные о изменении состояния кнопки дважды (при событии касание и при событии отпускание), значит даже если один раз отправка данных от дисплея совпадёт с передачей данных от Arduino UNO, то во второй раз данные пройдут и код Arduino UNO их обработает.
Этих проблем не возникнет при подключении дисплея к основной или дополнительным аппаратным шинам Arduino, например, в Arduino Mega имеется 3 дополнительных аппаратных шины UART, к любой из которых можно подключить дисплей. Данные полученные от дисплея будут на аппаратном уровне поступать сначала в буфер входных данных, а уже от туда читаться через функции класса Serial (Serial1, Serial2, Serial3 ...) и не cмогут «потеряться».















 «Add» - Добавить картинку (шрифт) в конец списка.
«Add» - Добавить картинку (шрифт) в конец списка. «Delete» - Удалить выбранную картинку (шрифт) из списка.
«Delete» - Удалить выбранную картинку (шрифт) из списка. «Replace» - Заменить выбранную картинку (шрифт) на другую (из файла).
«Replace» - Заменить выбранную картинку (шрифт) на другую (из файла). «Insert» - Добавить картинку (шрифт) в список перед выделенной картинкой (шрифтом).
«Insert» - Добавить картинку (шрифт) в список перед выделенной картинкой (шрифтом). «Move Up» - Поднять картинку (шрифт) в списке (номера будут пересчитаны).
«Move Up» - Поднять картинку (шрифт) в списке (номера будут пересчитаны). «Move Down» - Опустить картинку (шрифт) в списке (номера будут пересчитаны).
«Move Down» - Опустить картинку (шрифт) в списке (номера будут пересчитаны). «Delete all» - Удалить все картинки (шрифты) из списка.
«Delete all» - Удалить все картинки (шрифты) из списка.







Обсуждение