Библиотека
Для работы с дисплеями Цветной графический дисплей 2.8 TFT 320x240, Цветной графический дисплей 2.8 TFT 320x240 UNO, Цветной графический дисплей 3.2 TFT 480x320 MEGA, Цветной графический дисплей 2.4 TFT 240×320, Цветной графический дисплей 2.2 TFT 320×240 отлично подойдет библиотека UTFT. Библиотеку необходимо скачать с нашего сайта, так как в неё добавлена поддержка дисплеев 2.8 TFT 320x240 UNO, 3.95 TFT 480x320 UNO, 3.2 TFT 480x320 MEGA.
Поддерживаемые дисплеи
| Дисплеи | Инициализация |
|---|---|
Цветной графический дисплей 2.8 TFT 320х240 | Данный дисплей совместим с любыми Arduino. UTFT myGLCD(TFT01_24SP, 6, 5, 4, 3, 2); Дисплей можно подключать к любым выводам Arduino указав № выводов при объявлении объекта myGLCD библиотеки UTFT: На дисплее установлен преобразователь уровней, так что его можно подключать и к 3В и к 5В логике. Описание работы с сенсорным экраном находится в разделе Wiki работа с TouchScreen |
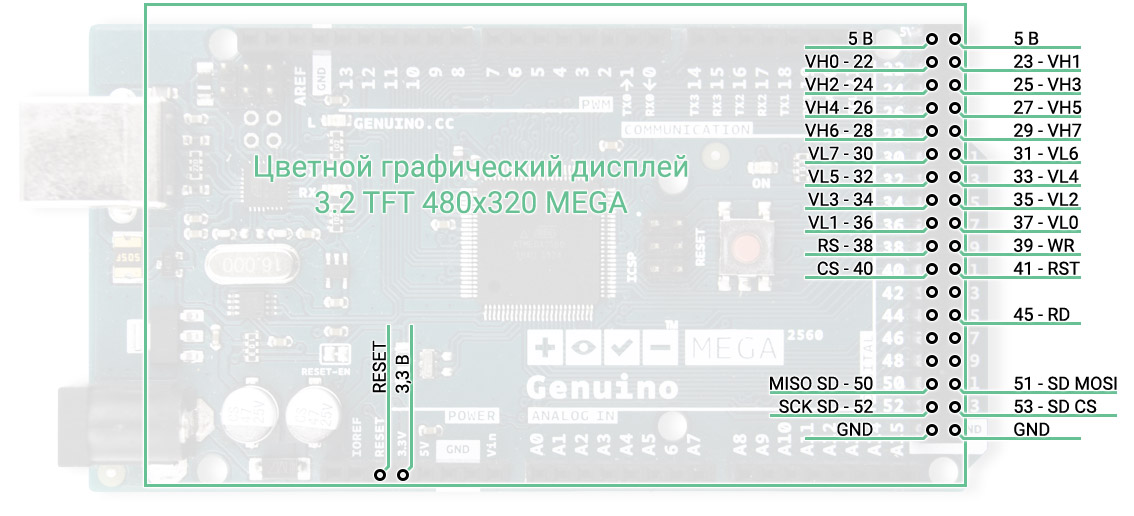
Цветной графический дисплей 3.5 TFT 480x320 MEGA Цветной графический дисплей 3.2 TFT 480x320 MEGA.  |
Данный дисплей совместим только с Arduino Mega. UTFT myGLCD(TFT32MEGA, 38, 39, 40, 41); // дисплей на чипе ILI9341. Дисплеи поставляются на базе чипа ILI9341 или HX8357C. Если изображение на дисплее отображается зеркально, то измените тип дисплея: укажите либо TFT32MEGA, либо TFT32MEGA_2. Если Вы не планируете использовать SD карту, то выводы 50-53 можно использовать для подключения других модулей. Выводы не подписанные на рисунке, не используются дисплеем. 
|
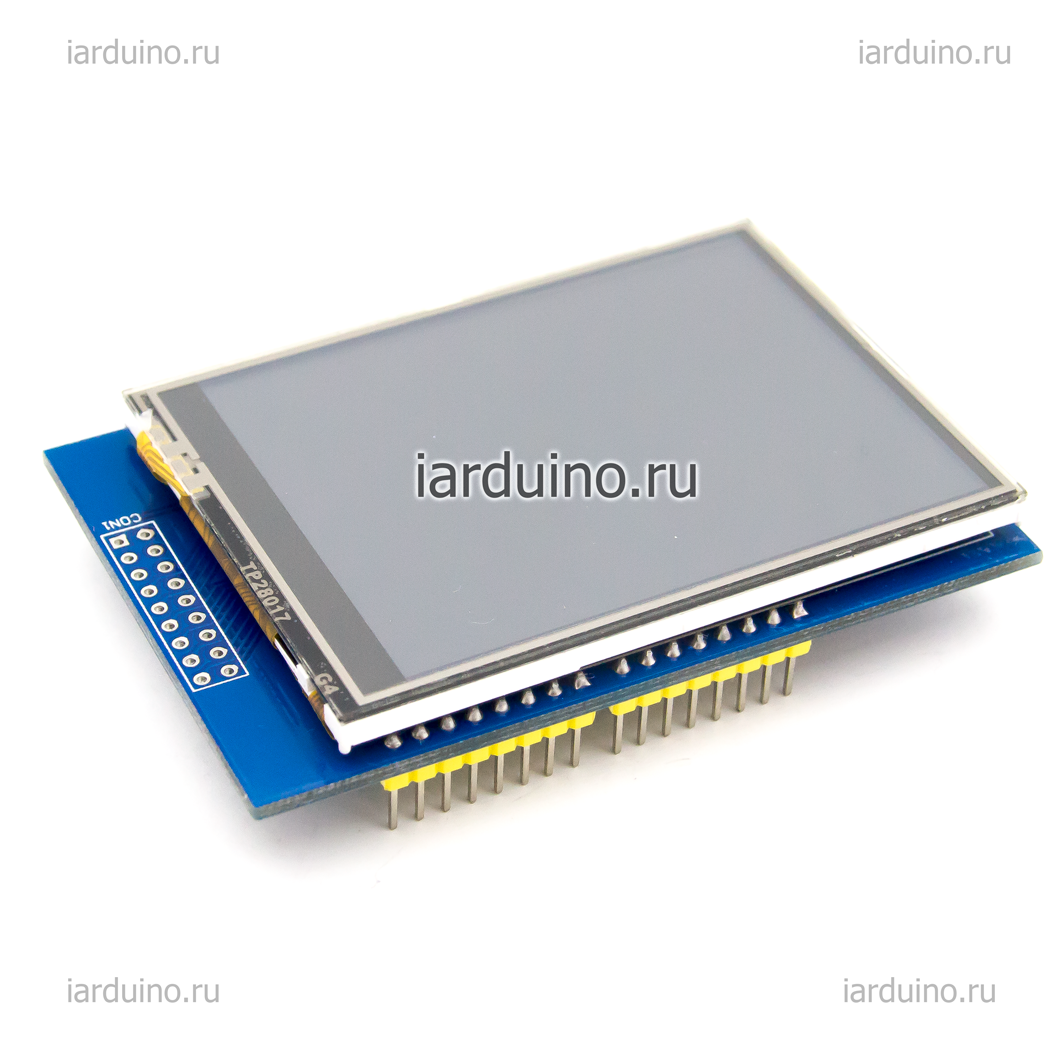
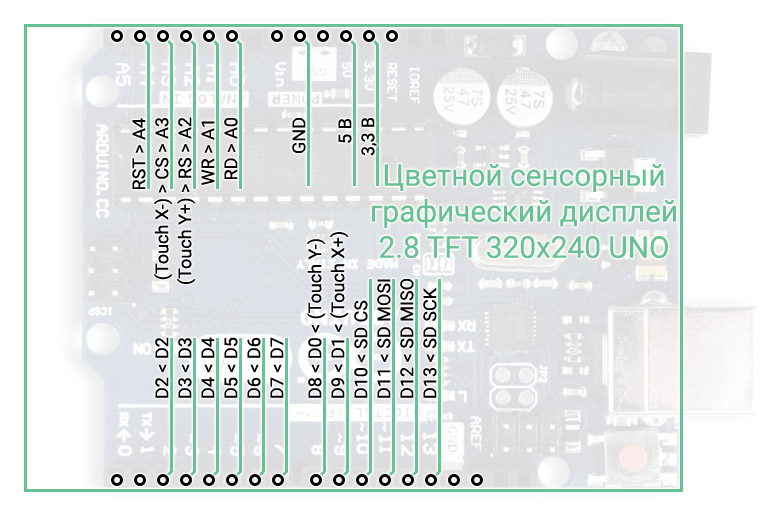
Цветной графический дисплей 2.8 TFT 320x240 UNO
|
Данный дисплей совместим только с Arduino Uno. UTFT myGLCD(TFT28UNO, A2, A1, A3, A4, A0);
Если Вы не планируете использовать SD карту, то выводы 10-13 можно использовать для подключения других модулей. Выводы не подписанные на рисунке, не используются дисплеем. Описание работы с сенсорным экраном находится в разделе Wiki работа с TouchScreen 
|
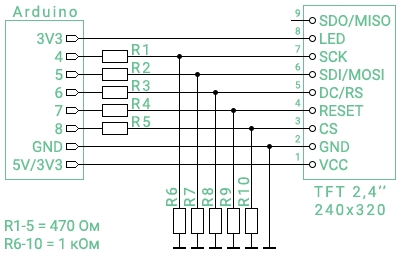
Цветной графический дисплей 2.4 TFT 240×320
|
Данный дисплей совместим с любыми Arduino. UTFT myGLCD(TFT01_24SP, 5, 4, 8, 7, 6); Дисплей можно подключать к любым выводам Arduino указав № выводов при объявлении объекта myGLCD библиотеки UTFT: Уровень логической «1» на входах дисплея ≤ 3,3 В. 
При питании от 3,3 В необходимо замкнуть перемычку J1 на обратной стороне платы дисплея. Если Вы желаете использовать SD-карту, то выводы SD_CS, SD_MOSI, SD_MISO и SD_SCK необходимо подключить к Arduino по аппаратной шине SPI: 
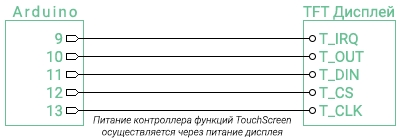
Если аппаратный вывод CS(SS) Arduino занят, то вывод SD_CS можно подключить к любому другому выводу Arduino, указав его номер в скетче (см пример в файле image_SD библиотеки UTFT). TouchScreen можно подключать к любым выводам Arduino указав № выводов при объявлении объекта myTouch библиотеки URTouch: 
Указанные в примере выводы Arduino для подключения TouchScreen пересекаются с выводами аппаратной шины SPI на платах Arduino Uno, Pro Mini, Nano и т.д. Если Вы желаете использовать на этих платах и TouchScreen, и SD-карту, то для TouchScreen нужно выбрать другие выводы Arduino, например, аналоговые выводы A0-A4, указав их в скетче при объявлении объекта: Описание работы с сенсорным экраном со встроенным контроллером функций TouchScreen находится в разделе Wiki работа с TouchScreen по последовательной шине данных. |
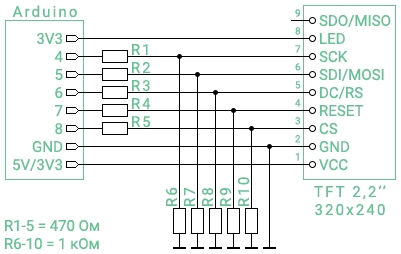
Цветной графический дисплей 2.2 TFT 320×240
 |
Данный дисплей совместим с любыми Arduino. UTFT myGLCD(TFT01_22SP, 5, 4, 8, 7, 6); UTFT myGLCD(TFT18SHLD, 5, 4, 8, 7, 6); Дисплей можно подключать к любым выводам Arduino указав № выводов при объявлении объекта myGLCD библиотеки UTFT: Уровень логической «1» на входах дисплея ≤ 3,3 В. 
Если Вы желаете использовать SD-карту, то выводы SD_CS, SD_MOSI, SD_MISO и SD_SCK необходимо подключить к Arduino по аппаратной шине SPI: 
Если аппаратный вывод CS(SS) Arduino занят, то вывод SD_CS можно подключить к любому другому выводу Arduino, указав его номер в скетче (см пример в файле image_SD библиотеки UTFT). |
Если Вы собираетесь использовать библиотеку UTFT для работы с другими дисплеями, то закомментируйте строку с названием Вашего дисплея в файле «memorysaver.h». А для экономии памяти, раскомментируйте остальные строки кода файла «memorysaver.h».
#1 Пример
Выводим на дисплей текст тремя базовыми шрифтами:
#include <UTFT.h> // подключаем библиотеку UTFT
extern uint8_t SmallFont[]; // подключаем маленький шрифт
extern uint8_t BigFont[]; // подключаем большой шрифт
extern uint8_t SevenSegNumFont[]; // подключаем цифровой шрифт
// UTFT myGLCD(TFT395UNO, A2,A1,A3,A4,A0); // тип дисплея 3,95 UNO (480x320 chip ILI9327)
// UTFT myGLCD(TFT32MEGA, 38,39,40,41); // тип дисплея 3,2 MEGA (480x320 chip ILI9481)
// UTFT myGLCD(TFT32MEGA_2, 38,39,40,41); // тип дисплея 3,2 MEGA (480x320 chip HX8357C)
UTFT myGLCD(TFT28UNO, A2,A1,A3,A4,A0); // тип дисплея 2,8 UNO (320x240 chip ILI9341)
// UTFT myGLCD(TFT01_24SP, 5,4,8,7,6); // тип дисплея 2,8 TFT (240×320 chip ILI9341)
// UTFT myGLCD(TFT01_24SP, 5,4,8,7,6); // тип дисплея 2,4 TFT (240×320 chip ILI9341)
// UTFT myGLCD(TFT01_22SP, 5,4,8,7,6); // тип дисплея 2,2 TFT (320×240 chip ILI9340)
// UTFT myGLCD(TFT18SHLD, 5,4,8,7,6); // тип дисплея 1,8 TFT (128x160 chip ST7735S)
void setup()
{
myGLCD.InitLCD(); // инициируем дисплей (в качестве параметра данной функции можно указать ориентацию дисплея: PORTRAIT или LANDSCAPE), по умолчанию LANDSCAPE - горизонтальная ориентация
}
void loop()
{
//Стираем все с экрана
myGLCD.clrScr(); // стираем всю информацию с дисплея
myGLCD.setFont(SmallFont); // устанавливаем маленький шрифт
myGLCD.setColor(VGA_WHITE); // устанавливаем цвет текста
myGLCD.print("iarduino.ru | SmallFont", CENTER, 50); // выводим текст на дисплей
myGLCD.setFont(BigFont); // устанавливаем большой шрифт
myGLCD.setColor(VGA_BLUE); // устанавливаем цвет текста
myGLCD.print("BigFont", CENTER, 100); // выводим текст на дисплей
myGLCD.print("iarduino.ru", CENTER, 115); // выводим текст на дисплей
myGLCD.setFont(SevenSegNumFont); // устанавливаем цифровой шрифт
myGLCD.setColor(VGA_FUCHSIA); // устанавливаем цвет текста
myGLCD.print("1234567890", CENTER, 150); // выводим текст на дисплей
delay(20000);
}
#2 Пример
Заливаем весь дисплей различными цветами:
#include <UTFT.h> // подключаем библиотеку UTFT
// UTFT myGLCD(TFT395UNO, A2,A1,A3,A4,A0); // тип дисплея 3,95 UNO (480x320 chip ILI9327)
// UTFT myGLCD(TFT32MEGA, 38,39,40,41); // тип дисплея 3,2 MEGA (480x320 chip ILI9481)
// UTFT myGLCD(TFT32MEGA_2, 38,39,40,41); // тип дисплея 3,2 MEGA (480x320 chip HX8357C)
UTFT myGLCD(TFT28UNO, A2,A1,A3,A4,A0); // тип дисплея 2,8 UNO (320x240 chip ILI9341)
// UTFT myGLCD(TFT01_24SP, 5,4,8,7,6); // тип дисплея 2,8 TFT (240×320 chip ILI9341)
// UTFT myGLCD(TFT01_24SP, 5,4,8,7,6); // тип дисплея 2,4 TFT (240×320 chip ILI9341)
// UTFT myGLCD(TFT01_22SP, 5,4,8,7,6); // тип дисплея 2,2 TFT (320×240 chip ILI9340)
// UTFT myGLCD(TFT18SHLD, 5,4,8,7,6); // тип дисплея 1,8 TFT (128x160 chip ST7735S)
void setup()
{
myGLCD.InitLCD(); // инициируем дисплей (в качестве параметра данной функции можно указать ориентацию дисплея: PORTRAIT или LANDSCAPE), по умолчанию LANDSCAPE - горизонтальная ориентация
myGLCD.clrScr(); // стираем всю информацию с дисплея
}
void loop()
{
myGLCD.fillScr(VGA_RED ); delay(1000); // заливаем экран красным цветом
myGLCD.fillScr(VGA_GREEN ); delay(1000); // заливаем экран зелёным цветом
myGLCD.fillScr(VGA_BLUE ); delay(1000); // заливаем экран синим цветом
myGLCD.fillScr(VGA_SILVER); delay(1000); // заливаем экран серебристым цветом
myGLCD.fillScr(VGA_MAROON); delay(1000); // заливаем экран бордовым цветом
myGLCD.fillScr(VGA_NAVY ); delay(1000); // заливаем экран тем. синим цветом
}
#3 Пример
Рисуем различные графические элементы:
#include <UTFT.h> // подключаем библиотеку UTFT
// UTFT myGLCD(TFT395UNO, A2,A1,A3,A4,A0); // тип дисплея 3,95 UNO (480x320 chip ILI9327)
// UTFT myGLCD(TFT32MEGA, 38,39,40,41); // тип дисплея 3,2 MEGA (480x320 chip ILI9481)
// UTFT myGLCD(TFT32MEGA_2, 38,39,40,41); // тип дисплея 3,2 MEGA (480x320 chip HX8357C)
UTFT myGLCD(TFT28UNO, A2,A1,A3,A4,A0); // тип дисплея 2,8 UNO (320x240 chip ILI9341)
// UTFT myGLCD(TFT01_24SP, 5,4,8,7,6); // тип дисплея 2,8 TFT (240×320 chip ILI9341)
// UTFT myGLCD(TFT01_24SP, 5,4,8,7,6); // тип дисплея 2,4 TFT (240×320 chip ILI9341)
// UTFT myGLCD(TFT01_22SP, 5,4,8,7,6); // тип дисплея 2,2 TFT (320×240 chip ILI9340)
// UTFT myGLCD(TFT18SHLD, 5,4,8,7,6); // тип дисплея 1,8 TFT (128x160 chip ST7735S)
void setup()
{
myGLCD.InitLCD(); // инициируем дисплей (в качестве параметра данной функции можно указать ориентацию дисплея: PORTRAIT или LANDSCAPE), по умолчанию LANDSCAPE - горизонтальная ориентация
}
void loop()
{
myGLCD.clrScr(); // стираем всю информацию с дисплея
myGLCD.setColor(VGA_RED); // Устанавливаем красный цвет
myGLCD.drawLine(10,10,150,10); // рисуем линию (через точки с координатами 10x10 - 150x10)
myGLCD.drawRect(10,20,150,80); // рисуем прямоугольник (с противоположными углами в координатах 10x20 - 150x80)
myGLCD.drawRoundRect(10,90,150,160); // рисуем прямоугольник со скруглёнными углами (с противоположными углами в координатах 10x90 - 150x160)
myGLCD.fillRect(10,170,150,230); // рисуем закрашенный прямоугольник (с противоположными углами в координатах 10x170 - 150x230)
myGLCD.drawCircle(260,60,40); // рисуем окружность (с центром в точке 260x60 и радиусом 40)
myGLCD.fillCircle(260,160,40); // рисуем закрашенную окружность (с центром в точке 260x160 и радиусом 40)
delay(20000);
}
Базовые функции:
Все функции:
- InitLCD([положение]); – Инициирует начало работы с дисплеем. Необязательный параметр может принимать одно из двух значений: PORTRAIT (вертикальная ориентация) или LANDSCAPE (горизонтальная ориентация - по умолчанию).
- clrScr(); – Очищает дисплей, стирая всю отображаемую на дисплее информацию и заливая дисплей черным цветом.
- fillScr(color); – Очищает дисплей, стирая всю отображаемую на дисплее информацию и заливая его указанным в качестве параметра цветом фона.
- getDisplayXSize(); – Возвращает количество пикселей дисплея по горизонтали, число типа int.
- getDisplayYSize(); – Возвращает количество пикселей дисплея по вертикали, число типа int.
- setColor(color); – Выбор цвета для текста и фигур, выводимых после данной функции.
- getColor(); – Возвращает установленный цвет для текста и фигур в формате RGB565, число типа word.
- setBackColor(color); – Выбор цвета для фона текста, выводимого после данной функции.
- getBackColor(); – Возвращает установленный цвет для фона текста в формате RGB565, число типа word.
- setFont(fontName); – Выбор шрифта для текста выводимого после данной функции.
- getFont(); – Возвращает указатель на выбранный шрифт.
- getFontXsize(); – Возвращает количество пикселей в одном символе шрифта, по ширине.
- getFontYsize(); – Возвращает количество пикселей в одном символе шрифта, по высоте.
- print(str,x,y[,r]); – Вывод на дисплей строк или содержимого строковых переменных.
- printNumI(int,x,y[,len[,sym]]); – Вывод на дисплей целого числа или содержимого целочисленной переменной.
- printNumF(float,dec,x,y[,sym1[,len[,sym2]]]); – Вывод на дисплей вещественного числа или содержимого переменной вещественного типа
- drawPixel(x,y); – Вывод на дисплей точки. Цвет точки определяется текущим значением цвета, устанавливаемым командой setColor().
- drawLine(x1,y1,x2,y2); – Вывод на дисплей линии, заданной координатами двух точек.
- drawRect(x1,y1,x2,y2); – Вывод на дисплей прямоугольника, противоположные углы которого заданы координатами двух точек.
- drawRoundRect(x1,y1,x2,y2); – Вывод на дисплей прямоугольника со скругленными углами.
- fillRect(x1,y1,x2,y2); – Вывод на дисплей закрашенного прямоугольника.
- drawCircle(x,y,R); – Вывод на дисплей окружности, определяемую координатами центра и радиусом.
- fillCircle(x,y,R); – Вывод на дисплей закрашенной окружности.
- drawBitmap(x1,y1,x2,y2,data[,scale]); – Вывод на дисплей картинки из массива.
- Для вывода на дисплей картинки из файла с SD-карты нужно вызвать функцию load(x1,y1,x2,y2,data); объекта библиотеки UTFT_SdRaw.
Для работы функции load, нужно установить и подключить библиотеки: UTFT_SdRaw и SdFat.
Инициализация работы с дисплеем:
| InitLCD( [положение] ); Инициализация работы с дисплеем, с указанием его положения.
|
Параметр:
|
void setup(){ myGLCD.InitLCD(); } // инициируем дисплей без параметра, значит он горизонтально ориентирован (как если бы в качестве параметра было указано LANDSCAPE)
Очистка экрана:
| clrScr(); Очистка экрана с заливкой дисплея чёрным цветом |
Параметр: Без параметров. |
| fillScr( color ); Очистка экрана с заливкой заданным цветом.
|
Параметр:
|
myGLCD.clrScr(); // очистка экрана с заливкой черным цветом myGLCD.fillScr(VGA_RED); // заливаем весь экран красным цветом myGLCD.fillScr(0xF800); // заливаем весь экран красным цветом (формат RGB565) myGLCD.fillScr(255,0,0); // заливаем весь экран красным цветом (формат RGB)
Выбор цвета:
| setColor( color ); Выбор цвета для текста и фигур, выводимых после данной функции.
|
Параметр:
|
| setBackColor( color ); Выбор цвета для фона текста, выводимого после данной функции.
|
Параметр:
|
myGLCD.setColor(VGA_BLUE); // устанавливаем синий цвет для текста и фигур myGLCD.setBackColor(VGA_WHITE); // устанавливаем белый цвет заливки текста // выводим текст или фигуру // выводимые фигуры будут синими, а текст синим на белом фоне
Удобнее всего устанавливать цвет по его названию:
Полный перечень цветов: VGA_BLACK, VGA_WHITE, VGA_RED, VGA_GREEN, VGA_BLUE, VGA_SILVER, VGA_GRAY, VGA_MAROON, VGA_YELLOW, VGA_OLIVE, VGA_LIME, VGA_AQUA, VGA_TEAL, VGA_NAVY, VGA_FUCHSIA, VGA_PURPLE, VGA_TRANSPARENT.
Выбор шрифта:
| setFont( fontName ); Выбор шрифта для текста выводимого после данной функции.
|
Параметр:
|
#include <UTFT.h> // подключаем библиотеку UTFT
extern uint8_t BigFont[]; // обязательно подключаем шрифт
// UTFT myGLCD(TFT395UNO, A2,A1,A3,A4,A0); // тип дисплея 3,95 UNO (480x320 chip ILI9327)
// UTFT myGLCD(TFT32MEGA, 38,39,40,41); // тип дисплея 3,2 MEGA (480x320 chip ILI9481)
// UTFT myGLCD(TFT32MEGA_2, 38,39,40,41); // тип дисплея 3,2 MEGA (480x320 chip HX8357C)
UTFT myGLCD(TFT28UNO, A2,A1,A3,A4,A0); // тип дисплея 2,8 UNO (320x240 chip ILI9341)
// UTFT myGLCD(TFT01_24SP, 5,4,8,7,6); // тип дисплея 2,8 TFT (240×320 chip ILI9341)
// UTFT myGLCD(TFT01_24SP, 5,4,8,7,6); // тип дисплея 2,4 TFT (240×320 chip ILI9341)
// UTFT myGLCD(TFT01_22SP, 5,4,8,7,6); // тип дисплея 2,2 TFT (320×240 chip ILI9340)
// UTFT myGLCD(TFT18SHLD, 5,4,8,7,6); // тип дисплея 1,8 TFT (128x160 chip ST7735S)
void setup()
{
myGLCD.InitLCD (); // инициируем дисплей (по умолчанию горизонтальная ориентация)
myGLCD.clrScr (); // стираем всю информацию с дисплея
myGLCD.setFont (BigFont); // устанавливаем большой шрифт
myGLCD.setColor(VGA_BLUE); // устанавливаем синий цвет текста
myGLCD.print ("BigFont", CENTER, 100); // выводим текст "BigFont" на дисплей
}
void loop(){
}
Вывод текста:
| print( str , x , y [, r] ); Выводит на дисплей строки или содержимое строковых переменных.
|
Параметры:
(x можно указать как число или LEFT / RIGHT / CENTER) |
| printNumI( int , x , y [, len [, sym ] ] ); Выводит на дисплей целые числа или содержимое целочисленных переменных.
|
Параметры:
(x можно указать как число или LEFT / RIGHT / CENTER) |
| printNumF( float , dec, x , y [, sym1 [, len [, sym2 ] ] ] ); Выводит на дисплей вещественные числа или содержимое переменных вещественного типа.
|
Параметры:
(x можно указать как число или LEFT / RIGHT / CENTER) |
#include <UTFT.h> // подключаем библиотеку UTFT
extern uint8_t BigFont[]; // обязательно подключаем шрифт
// UTFT myGLCD(TFT395UNO, A2,A1,A3,A4,A0); // тип дисплея 3,95 UNO (480x320 chip ILI9327)
// UTFT myGLCD(TFT32MEGA, 38,39,40,41); // тип дисплея 3,2 MEGA (480x320 chip ILI9481)
// UTFT myGLCD(TFT32MEGA_2, 38,39,40,41); // тип дисплея 3,2 MEGA (480x320 chip HX8357C)
UTFT myGLCD(TFT28UNO, A2,A1,A3,A4,A0); // тип дисплея 2,8 UNO (320x240 chip ILI9341)
// UTFT myGLCD(TFT01_24SP, 5,4,8,7,6); // тип дисплея 2,8 TFT (240×320 chip ILI9341)
// UTFT myGLCD(TFT01_24SP, 5,4,8,7,6); // тип дисплея 2,4 TFT (240×320 chip ILI9341)
// UTFT myGLCD(TFT01_22SP, 5,4,8,7,6); // тип дисплея 2,2 TFT (320×240 chip ILI9340)
// UTFT myGLCD(TFT18SHLD, 5,4,8,7,6); // тип дисплея 1,8 TFT (128x160 chip ST7735S)
void setup()
{
myGLCD.InitLCD (); // инициируем дисплей (по умолчанию горизонтальная ориентация)
myGLCD.clrScr (); // стираем всю информацию с дисплея
myGLCD.setFont (SmallFont); // устанавливаем маленький шрифт
myGLCD.setColor (VGA_RED); // устанавливаем красный цвет текста
myGLCD.print ("iarduino.ru",0,0) // выводим текст "iarduino.ru"
myGLCD.printNumI(123456,0,100); // выводим целое число
myGLCD.printNumF(-234.3442, 0, 200); // выводим вещественное число
}
void loop(){
}
Графические функции:
| drawPixel( x , y ); Выводит на дисплей точку.
|
Параметры:
|
| drawLine( x1 , y1 , x2 , y2 ); Выводит на дисплей линию заданную координатами двух точек.
|
Параметры:
|
| drawRect( x1 , y1 , x2 , y2 ); Выводит на дисплей прямоугольник, заданный координатами двух противоположных углов.
|
Параметры:
|
| drawRoundRect( x1 , y1 , x2 , y2 ); Выводит на дисплей прямоугольник со скругленными углами, заданный координатами двух противоположных углов.
|
Параметры:
|
| fillRect( x1 , y1 , x2 , y2 ); Выводит на дисплей закрашенный прямоугольник, заданный координатами двух противоположных углов.
|
Параметры:
|
| drawCircle( x , y , R ); Выводит на дисплей окружность, определяемую координатами центра и радиусом.
|
Параметры:
|
| fillCircle( x , y , R ); Выводит на дисплей закрашенный текущим цветом круг, определяемый координатами центра и радиусом.
|
Параметры:
|
#include <UTFT.h> // подключаем библиотеку UTFT
// UTFT myGLCD(TFT395UNO, A2,A1,A3,A4,A0); // тип дисплея 3,95 UNO (480x320 chip ILI9327)
// UTFT myGLCD(TFT32MEGA, 38,39,40,41); // тип дисплея 3,2 MEGA (480x320 chip ILI9481)
// UTFT myGLCD(TFT32MEGA_2, 38,39,40,41); // тип дисплея 3,2 MEGA (480x320 chip HX8357C)
UTFT myGLCD(TFT28UNO, A2,A1,A3,A4,A0); // тип дисплея 2,8 UNO (320x240 chip ILI9341)
// UTFT myGLCD(TFT01_24SP, 5,4,8,7,6); // тип дисплея 2,8 TFT (240×320 chip ILI9341)
// UTFT myGLCD(TFT01_24SP, 5,4,8,7,6); // тип дисплея 2,4 TFT (240×320 chip ILI9341)
// UTFT myGLCD(TFT01_22SP, 5,4,8,7,6); // тип дисплея 2,2 TFT (320×240 chip ILI9340)
// UTFT myGLCD(TFT18SHLD, 5,4,8,7,6); // тип дисплея 1,8 TFT (128x160 chip ST7735S)
void setup()
{
myGLCD.InitLCD (); // инициируем дисплей (по умолчанию горизонтальная ориентация)
myGLCD.clrScr (); // стираем всю информацию с дисплея
myGLCD.setColor (VGA_RED); // Устанавливаем красный цвет
myGLCD.drawPixel (5 , 5 ); // рисуем точку с координатами 5x5
myGLCD.drawLine (10 , 10 , 150, 10 ); // рисуем линию (через точки с координатами 10x10 - 150x10)
myGLCD.drawRect (10 , 20 , 150, 80 ); // рисуем прямоугольник (с противоположными углами в координатах 10x20 - 150x80)
myGLCD.drawRoundRect(10 , 90 , 150, 160); // рисуем прямоугольник со скруглёнными углами (с противоположными углами в координатах 10x90 - 150x160)
myGLCD.fillRect (10 , 170, 150, 230); // рисуем закрашенный прямоугольник (с противоположными углами в координатах 10x170 - 150x230)
myGLCD.drawCircle (260, 60 , 40 ); // рисуем окружность (с центром в точке 260x60 и радиусом 40)
myGLCD.fillCircle (260, 160, 40 ); // рисуем закрашенную окружность (с центром в точке 260x160 и радиусом 40)
}
void loop(){
}
Вывод изображений
Выводим на дисплей картинки из массивов:
- Картинки необходимо конвертировать с помощью специальной программы ImageConverter565, которая находится в папке Tools библиотеки UTFT, при сохранении выбрать тип файла «.c» под микроконтроллер AVR.
- Сохранённый файл «Название.c» нужно поместить в папку со скетчем использующим этот файл. Название массива будет совпадать с названием файла.
- Файл с массивом используемым в нашем примере вы можете найти в папке examples/дисплей/image_Array библиотеки UTFT.
| drawBitmap( x1 , y1 , x2 , y2 , Name ); Вывод на дисплей картинки из массива. |
Параметры:
|
#include <UTFT.h> // подключаем библиотеку UTFT для работы с дисплеем
// UTFT myGLCD(TFT395UNO, A2,A1,A3,A4,A0); // тип дисплея 3,95 UNO (480x320 chip ILI9327)
// UTFT myGLCD(TFT32MEGA, 38,39,40,41); // тип дисплея 3,2 MEGA (480x320 chip ILI9481)
// UTFT myGLCD(TFT32MEGA_2, 38,39,40,41); // тип дисплея 3,2 MEGA (480x320 chip HX8357C)
UTFT myGLCD(TFT28UNO, A2,A1,A3,A4,A0); // тип дисплея 2,8 UNO (320x240 chip ILI9341)
// UTFT myGLCD(TFT01_24SP, 5,4,8,7,6); // тип дисплея 2,8 TFT (240×320 chip ILI9341)
// UTFT myGLCD(TFT01_24SP, 5,4,8,7,6); // тип дисплея 2,4 TFT (240×320 chip ILI9341)
// UTFT myGLCD(TFT01_22SP, 5,4,8,7,6); // тип дисплея 2,2 TFT (320×240 chip ILI9340)
// UTFT myGLCD(TFT18SHLD, 5,4,8,7,6); // тип дисплея 1,8 TFT (128x160 chip ST7735S)
//
extern unsigned short image_128x64[0x2000]; // объявляем массив image_128x64 который был определён во внешнем файле
// файл с массивом должен находиться в той же папке что и скетч
void setup(){ //
myGLCD.InitLCD(); // инициируем дисплей
myGLCD.clrScr(); // стираем всю информацию с дисплея
myGLCD.drawBitmap(176,128,128,64,image_128x64); // выводим на дисплей картинку начиная с координаты 176,128 размером 128,64 из массива image_128x64
} //
//
void loop(){} //
Выводим на дисплей картинки с SD карты:
- Для вывода картинок, в дополнении к библиотеке UTFT, понадобится установить и подключить библиотеки: и: UTFT_SdRaw и SdFat.
- Библиотека SdFat предназначена для работы с SD-картами. Поддерживаются SD-карты отформатированные под файловую систему FAT32 (максимальный объем SD-карты 32 ГГб) и FAT16 (максимальный объем SD-карты 2 ГГб).
- Библиотека UTFT_SdRaw предназначена для вывода изображений на дисплей.
- Картинки необходимо конвертировать с помощью специальной программы ImageConverter565, которая находится в папке Tools библиотеки UTFT, при сохранении выбрать тип файла «.raw». Сохранённый файл нужно записать на SD-карту.
- Картинки используемые в нашем примере вы можете найти в папке image библиотеки UTFT.
| load( x1 , y1 , x2 , y2 , "fileName.raw" ); Вывод на дисплей картинки из файла на SD карте. Функция относится к объекту библиотеки UTFT_SdRaw а не UTFT. |
Параметры:
|
#include <SPI.h> // подключаем библиотеку SPI для общения с SD-картой по шине SPI
#include <SdFat.h> // подключаем библиотеку SdFat для работы с SD-картой
#include <UTFT.h> // подключаем библиотеку UTFT для работы с дисплеем
#include <UTFT_SdRaw.h> // подключаем библиотеку UTFT_SdRaw для вывода изображений с SD-карты на дисплей
#define SD_CHIP_SELECT SS // определяем константу SD_CHIP_SELECT которой присваиваем номер вывода Arduino подключённого к линии выбора CS шины SPI SD-карты (номер используемый по умолчанию хранится в константе SS)
// UTFT myGLCD(TFT395UNO, A2,A1,A3,A4,A0); // тип дисплея 3,95 UNO (480x320 chip ILI9327)
// UTFT myGLCD(TFT32MEGA, 38,39,40,41); // тип дисплея 3,2 MEGA (480x320 chip ILI9481)
// UTFT myGLCD(TFT32MEGA_2, 38,39,40,41); // тип дисплея 3,2 MEGA (480x320 chip HX8357C)
UTFT myGLCD(TFT28UNO, A2,A1,A3,A4,A0); // тип дисплея 2,8 UNO (320x240 chip ILI9341)
// UTFT myGLCD(TFT01_24SP, 5,4,8,7,6); // тип дисплея 2,8 TFT (240×320 chip ILI9341)
// UTFT myGLCD(TFT01_24SP, 5,4,8,7,6); // тип дисплея 2,4 TFT (240×320 chip ILI9341)
// UTFT myGLCD(TFT01_22SP, 5,4,8,7,6); // тип дисплея 2,2 TFT (320×240 chip ILI9340)
// UTFT myGLCD(TFT18SHLD, 5,4,8,7,6); // тип дисплея 1,8 TFT (128x160 chip ST7735S)
SdFat mySD; // объявляем объект mySD класса библиотеки SdFat для работы с его функциями и методами
UTFT_SdRaw myFiles(&myGLCD); // объявляем объект myFiles класса библиотеки UTFT_tinyFAT с передачей ссылки на объект myGLCD класса библиотеки UTFT
//
void setup(){ //
myGLCD.InitLCD(); // инициируем дисплей
myGLCD.clrScr(); // стираем всю информацию с дисплея
while(!mySD.begin(SD_CHIP_SELECT)){} // инициируем работу с SD картой, ожидая завершения инициализации в цикле while (не даём войти в loop пока нет карты)
} //
//
void loop(){ //
// ВНИМАНИЕ!!! // файлы картинок лежат в папке image библиотеки UTFT,
// их необходимо записать в корень SD карты и установить её в слот на плате дисплея
myFiles.load(0,0,320,240,"image_320x240_a.raw"); // выводим на дисплей картинку начиная с координаты 0,0 размером 320,240 из файла image_320x240_a.raw
delay(2000); // ждём 2 секунды
myFiles.load(0,0,320,240,"image_320x240_b.raw"); // выводим на дисплей картинку начиная с координаты 0,0 размером 320,240 из файла image_320x240_b.raw
delay(2000); // ждём 2 секунды
} //
Ссылки:
- Цветной графический дисплей 3.95 TFT 480x320 UNO.
- Цветной графический дисплей 3.5 TFT 480x320 MEGA.
- Цветной графический дисплей 3.2 TFT 480x320 MEGA.
- Цветной графический дисплей 2.8 TFT 320x240 UNO.
- Цветной графический дисплей 2.8 TFT 320x240.
- Цветной графический дисплей 2.4 TFT 240x320.
- Цветной графический дисплей 2.2 TFT 320×240.
- Цветной графический дисплей 1.8 TFT 128x160.
- Цветной графический дисплей 2.8 TFT 320x240.
- Библиотека UTFT для работы с цветными графическими дисплеями.
- Библиотека UTFT_SdRaw для загрузки изображений в дисплей.
- Библиотека SdFat для работы с SD-картами.
- Библиотека TouchScreen для работы с сенсорными экранами (используются аналоговые данные).
- Библиотека URTouch для работы с сенсорными экранами оснащёнными контроллерами функций TouchScreen.
- Wiki - Установка библиотек в Arduino IDE.
- Wiki - Работа с TouchScreen по данным считанным с аналоговых входов.
- Wiki - Работа с TouchScreen по последовательной шине данных.




Обсуждение